您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用canvas畫出平滑的曲線,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
背景概要
相信大家平時在學習canvas 或 項目開發中使用canvas的時候應該都遇到過這樣的需求:實現一個可以書寫的畫板小工具。
嗯,相信這對canvas使用較熟的童鞋來說僅僅只是幾十行代碼就可以搞掂的事情,以下demo就是一個再也簡單不過的例子了:
<!DOCTYPE html>
<html>
<head>
<title>Sketchpad demo</title>
<style type="text/css">
canvas {
border: 1px blue solid;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="500"></canvas>
<script type="text/javascript">
let isDown = false;
let beginPoint = null;
const canvas = document.querySelector('#canvas');
const ctx = canvas.getContext('2d');
// 設置線條顏色
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
canvas.addEventListener('mousedown', down, false);
canvas.addEventListener('mousemove', move, false);
canvas.addEventListener('mouseup', up, false);
canvas.addEventListener('mouseout', up, false);
function down(evt) {
isDown = true;
beginPoint = getPos(evt);
}
function move(evt) {
if (!isDown) return;
const endPoint = getPos(evt);
drawLine(beginPoint, endPoint);
beginPoint = endPoint;
}
function up(evt) {
if (!isDown) return;
const endPoint = getPos(evt);
drawLine(beginPoint, endPoint);
beginPoint = null;
isDown = false;
}
function getPos(evt) {
return {
x: evt.clientX,
y: evt.clientY
}
}
function drawLine(beginPoint, endPoint) {
ctx.beginPath();
ctx.moveTo(beginPoint.x, beginPoint.y);
ctx.lineTo(endPoint.x, endPoint.y);
ctx.stroke();
ctx.closePath();
}
</script>
</body>
</html>它的實現邏輯也很簡單:
我們在canvas畫布上主要監聽了三個事件:mousedown、mouseup和mousemove,同時我們也創建了一個isDown變量;
當用戶按下鼠標(mousedown,即起筆)時將isDown置為true,而放下鼠標(mouseup)的時候將它置為false,這樣做的好處就是可以判斷用戶當前是否處于繪畫狀態;
通過mousemove事件不斷采集鼠標經過的坐標點,當且僅當isDown為true(即處于書寫狀態)時將當前的點通過canvas的lineTo方法與前面的點進行連接、繪制;
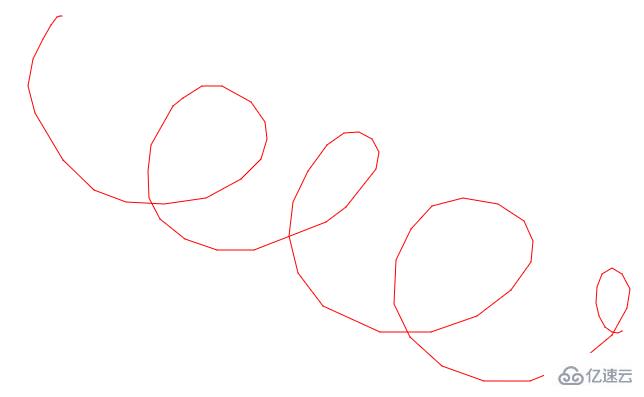
通過以上幾個步驟我們就可以實現基本的畫板功能了,然而事情并沒那么簡單,仔細的童鞋也許會發現一個很嚴重的問題——通過這種方式畫出來的線條存在鋸齒,不夠平滑,而且你畫得越快,折線感越強。表現如下圖所示:

為什么會這樣呢?
問題分析
出現該現象的原因主要是:
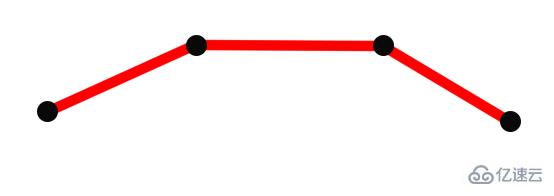
我們是以canvas的lineTo方法連接點的,連接相鄰兩點的是條直線,非曲線,因此通過這種方式繪制出來的是條折線;

受限于瀏覽器對mousemove事件的采集頻率,大家都知道在mousemove時,瀏覽器是每隔一小段時間去采集當前鼠標的坐標的,因此鼠標移動的越快,采集的兩個臨近點的距離就越遠,故“折線感越明顯“;
如何才能畫出平滑的曲線?
要畫出平滑的曲線,其實也是有方法的,lineTo靠不住那我們可以采用canvas的另一個繪圖API——quadraticCurveTo ,它用于繪制二次貝塞爾曲線。
quadraticCurveTo(cp1x, cp1y, x, y)
調用quadraticCurveTo方法需要四個參數,cp1x、cp1y描述的是控制點,而x、y則是曲線的終點:

更多詳細的信息可移步MDN
既然要使用貝塞爾曲線,很顯然我們的數據是不夠用的,要完整描述一個二次貝塞爾曲線,我們需要:起始點、控制點和終點,這些數據怎么來呢?
有一個很巧妙的算法可以幫助我們獲取這些信息
這個算法并不難理解,這里我直接舉例子吧:
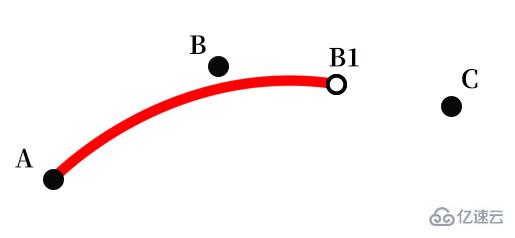
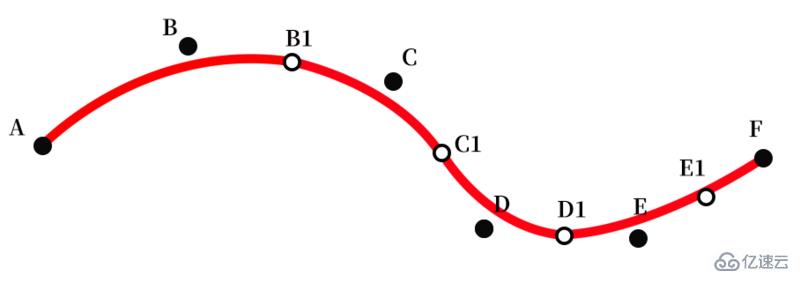
假設我們在一次繪畫中共采集到6個鼠標坐標,分別是A, B, C, D, E, F;
取前面的A, B, C三點,計算出B和C的中點B1,以A為起點,B為控制點,B1為終點,利用quadraticCurveTo繪制一條二次貝塞爾曲線線段;

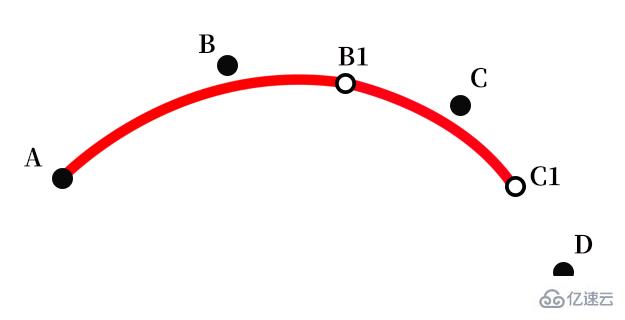
接下來,計算得出C與D點的中點C1,以B1為起點、C為控制點、C1為終點繼續繪制曲線;

依次類推不斷繪制下去,當到最后一個點F時,則以D和E的中點D1為起點,以E為控制點,F為終點結束貝塞爾曲線。

OK,算法就是這樣,那我們基于該算法再對現有代碼進行一次升級改造:
let isDown = false;
let points = [];
let beginPoint = null;
const canvas = document.querySelector('#canvas');
const ctx = canvas.getContext('2d');
// 設置線條顏色
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
canvas.addEventListener('mousedown', down, false);
canvas.addEventListener('mousemove', move, false);
canvas.addEventListener('mouseup', up, false);
canvas.addEventListener('mouseout', up, false);
function down(evt) {
isDown = true;
const { x, y } = getPos(evt);
points.push({x, y});
beginPoint = {x, y};
}
function move(evt) {
if (!isDown) return;
const { x, y } = getPos(evt);
points.push({x, y});
if (points.length > 3) {
const lastTwoPoints = points.slice(-2);
const controlPoint = lastTwoPoints[0];
const endPoint = {
x: (lastTwoPoints[0].x + lastTwoPoints[1].x) / 2,
y: (lastTwoPoints[0].y + lastTwoPoints[1].y) / 2,
}
drawLine(beginPoint, controlPoint, endPoint);
beginPoint = endPoint;
}
}
function up(evt) {
if (!isDown) return;
const { x, y } = getPos(evt);
points.push({x, y});
if (points.length > 3) {
const lastTwoPoints = points.slice(-2);
const controlPoint = lastTwoPoints[0];
const endPoint = lastTwoPoints[1];
drawLine(beginPoint, controlPoint, endPoint);
}
beginPoint = null;
isDown = false;
points = [];
}
function getPos(evt) {
return {
x: evt.clientX,
y: evt.clientY
}
}
function drawLine(beginPoint, controlPoint, endPoint) {
ctx.beginPath();
ctx.moveTo(beginPoint.x, beginPoint.y);
ctx.quadraticCurveTo(controlPoint.x, controlPoint.y, endPoint.x, endPoint.y);
ctx.stroke();
ctx.closePath();
}在原有的基礎上,我們創建了一個變量points用于保存之前mousemove事件中鼠標經過的點,根據該算法可知要繪制二次貝塞爾曲線起碼需要3個點以上,因此我們只有在points中的點數大于3時才開始繪制。接下來的處理就跟該算法一毛一樣了,這里不再贅述。
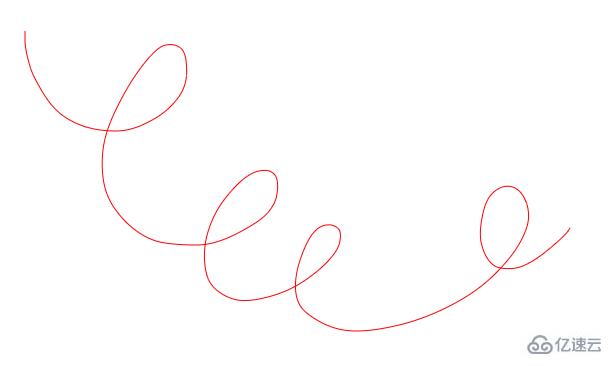
代碼更新后我們的曲線也變得平滑了許多,如下圖所示:

以上是怎么使用canvas畫出平滑的曲線的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。