您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中常見的6種文本樣式是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、首行縮進
1. 定義
首行縮進是將段落的第一行縮進,這是常用的文本格式化效果。一般地,中文寫作時開頭空兩格,類似于此
注意:該屬性可以為負值
2. 用法:
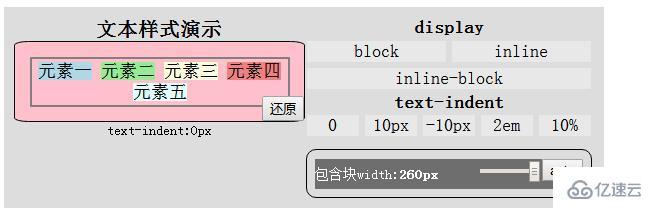
text-indent: <length> | <percentage> | inherit;
初始值: 0
應用于: 塊級元素(包括block和inline-block)
繼承性: 有
百分數: 相對于包含塊的寬度

3.應用(代碼實例)
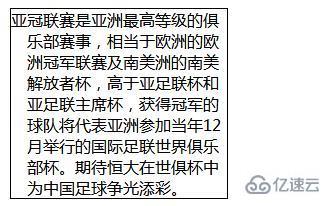
懸掛縮進:
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//關鍵代碼
padding-left: 1em;//關鍵代碼
}效果圖:

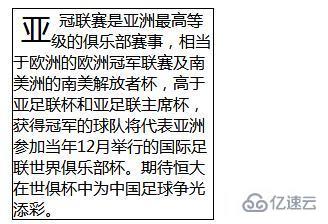
首字下沉:
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}效果圖:

二、水平對齊
1. 定義
水平對齊是影響一個元素中的文本的水平對齊方式
2.用法:
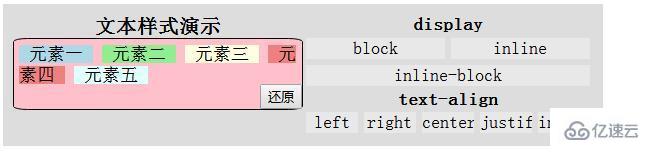
text-align: left | center | right | justify | inherit
初始值: left
應用于: 塊級元素(包括block和inline-block)
繼承性: 有

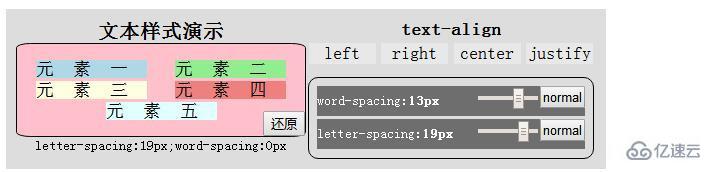
兩端對齊
當水平對齊方式為兩端對齊時,word-spacing可能會調整,以便文本在整行中正好放下。如果為letter-spacing指定一個長度值,則letter-spacing不會受兩端對齊影響,除非letter-spacing值為normal

IE兼容
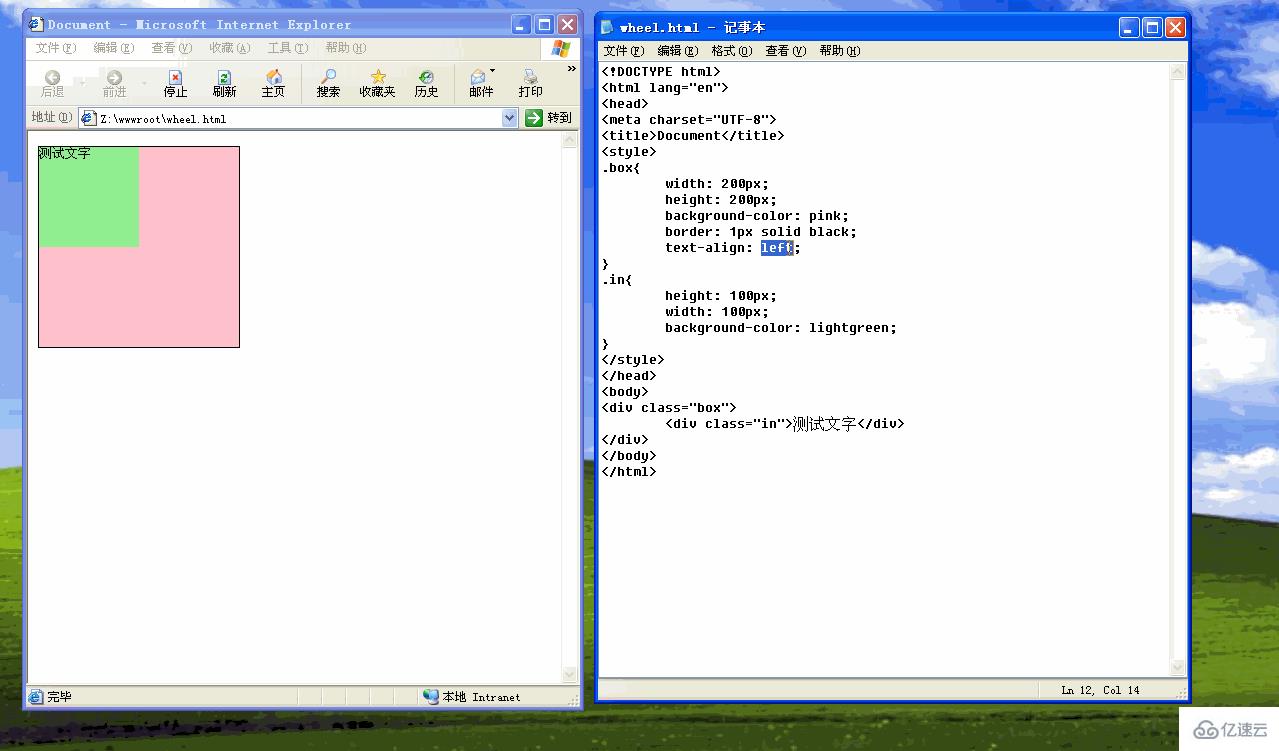
對于IE7-瀏覽器來說,使用text-align不僅會改變文本的水平對齊方式,也會改變后代塊級元素的水平對齊方式
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
}
.in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<div class="box"> <div class="in">測試文字</div> </div>
效果圖:

三、字間隔
1.定義
字間隔是指單詞間距,用來設置文字或單詞之間的間距。實際上,"字"表示的是任何非空白符字符組成的串,并由某種空白符包圍
注意:單詞之間用空格分開,單詞之間的間距 = word-spacing + 空格大小
注意:字間隔可為負值
2.用法
word-spacing: <length> | normal | inherit
初始值: normal(默認為0)
應用于: 所有元素
繼承性: 有

四、字母間隔
字母間隔是指字符間距
注意:字母間隔可為負值
用法:
letter-spacing: <length> | normal | inherit
初始值: normal(默認為0)
應用于: 所有元素
繼承性: 有

五、文本轉換
文本轉換用于處理英文的大小寫轉換
用法:
text-transform: uppercase(全大寫) | lowercase(全小寫) | capitalize(首字母大寫) | none | inherit
初始值: none
應用于: 所有元素
繼承性: 有

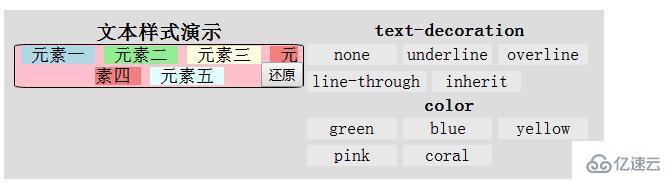
六、文本修飾
1.定義
文本修飾用于為文本提供修飾線
注意:文本修飾線的顏色與文本顏色相同
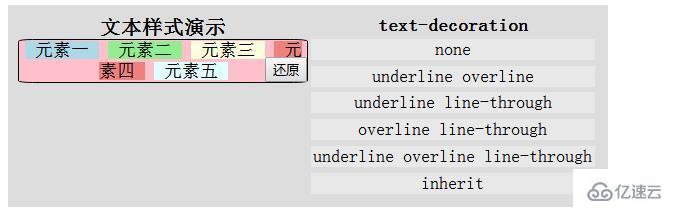
2.用法
text-decoration: none | [underline(下劃線) || overline(上劃線) || line-through(中劃線)] | inherit
初始值: none
應用于: 所有元素
繼承性: 無
繼承
文本修飾屬性無法繼承,意味著子元素文本上的任何修飾線與父元素的顏色相同。子元素文本上的修飾線實際上是父元素的,只是正好"經過"而已。

注意:互不沖突的文本修飾線可出現多條
七、最后
在首行縮進(text-index)、水平對齊(text-align)、字間隔(word-spacing)、字母間隔(letter-spacing)、文本轉換(text-transform)、文本修飾(text-decoration)這6種文本樣式中,首行縮進(text-index)和水平對齊(text-align)只能夠應用于塊級元素(包括block和inline-block),這是最應該注意的地方
關于“CSS中常見的6種文本樣式是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。