您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹web開發中移動端頁面頭部固定定位的絕對定位如何實現,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在移動端進行開發時,通常整個頁面的頭部會固定一個區域,比如下圖淘寶中的頭部。這個區域無論怎么劃屏都是可見的。在PC端,我們可以使用position:fixed來實現。但是由于position:fixed存在一定的兼容性問題,而且移動端的視口較多,這個固定究竟是相對于哪個視口,很容易搞錯。因此,通常都會使用絕對定位來代替固定定位。下面具體代碼舉例:

HTML代碼如下所示:
<body>
<header class="header-box">
<div class="header-top">
</div>
<div class="header-bottom">
</div>
</header>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>CSS代碼如下所示:
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}上面的html中定義了頂部固定區域和下方內容區域。頂部使用了position進行了絕對定位,設置了left為0,top為0。內容區域高度超過了可視區。
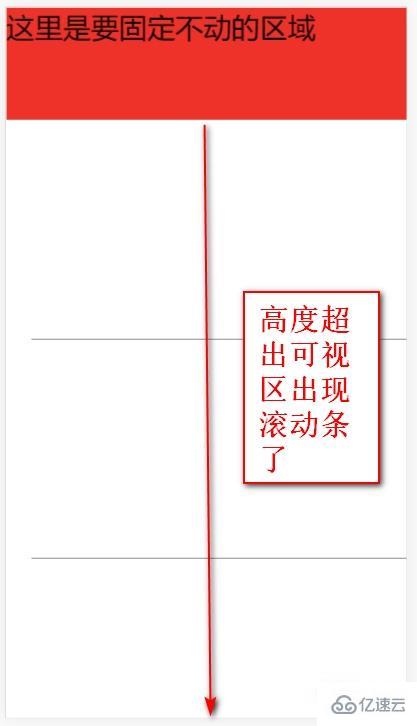
最終得到的效果如下圖所示:

這時候,會發現出現了滾動。滑動之后本來應該固定在頂部的區域又不見了。也就是說我們并沒有實現我們想要的使用絕對定位代替固定定位。這是為什么了?這里,我們需要理解兩個重要知識點:
這里的絕對定位到底是相對于誰進行定位的?
這里的滾動條到底是加在誰身上?
首先分析第一個問題:我們知道position:absolute是相對于距離最近的position值不為static的定位祖先元素進行定位的,如果沒有定位的祖先元素,那么就是相對于根節點document進行定位的。那么,我們的header元素的祖先元素有body,html,document。 其中body,html的默認定位都是static。也就是說,這里最終是相對于document進行定位的。
再分析第二個問題:內容超出瀏覽器高度時,滾動條到底是加在誰身上。事實上這里應該是加在html元素身上的。
理解了上面兩個知識點,那么我們就可以進行分析了。我們知道正是由于html元素身上出現滾動條,正是由于滾動條的滾動才會導致document超出瀏覽器窗口。因此我們需要首先需要做的是將html的滾動條進行禁用。
html{
overflow:hidden;
}雖然禁用了html的滾動條解決了使用絕對定位代替固定定位的問題,但是帶來了新的問題。那就是整個頁面都不再具有滾動條了。但是事實上我們是需要滾動條的,因此我們可以在body身上添加滾動條。
html{
height:100%;
}
body{
height:100%;
overflow:auto;
}由于需要將body的高度設置為瀏覽器的高度,而html的高度取決于瀏覽器高度,因此先設置html高度為瀏覽器高度,然后body繼承自html即可。
因此最終的代碼形式是:
html{
height:100%;
overflow:hidden; //禁用滾動條,實現相對于document的絕對定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滾動條
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}總結:一些用到的相關知識:
html元素和body的元素的絕對定位默認值都是static。因此如果有元素找不到非static的祖先元素,那么是相對于document進行定位的。
html元素和body元素都是塊級元素。默認獨占一行,其寬度等于瀏覽器寬度。高度等于內容區域的高度,如果給高度設置了height:100%。那么它的高度是瀏覽器高度。
html元素默認設置了overflow:auto。在內容超出瀏覽器高度的時候就會出現滾動條。
以上是web開發中移動端頁面頭部固定定位的絕對定位如何實現的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。