您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了bootstrap瀏覽器兼容性問題應該如何解決,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
Bootstrap 是最受歡迎的 HTML、CSS 和 JS 框架,用于開發響應式布局、移動設備優先的 WEB 項目。
Bootstrap 來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript的,它簡潔靈活。開發過程中,我們只需通過給DOM元素添加相應的class即可調用,使得 Web 開發更加快捷。

接下來進入主題,談談 Bootstrap 3 瀏覽器兼容性問題及其對應的解決方案:
1、移動設備支持情況

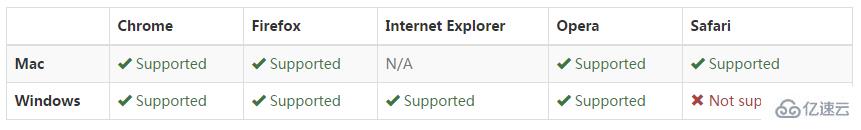
2、PC端支持情況

注:Windows 支持 IE 8-11。
請參考 瀏覽器支持情況 以獲取詳細的 Bootstrap 3在各個瀏覽器上的支持情況。
如上述所示,IE8 是被支持的。然而,很多 CSS3 屬性和 HTML5 元素是不被支持的。例如,Bootstrap 的響應式布局是通過CSS3的媒體查詢(Media Query)功能實現的,根據不同的分辨率來匹配不同的樣式,IE8瀏覽器并不支持這一優秀的CSS3特性。Bootstrap在開發文檔中已經明確指出, IE8 需要 Respond.js 配合才能實現對媒體查詢(media query)的支持。按照官方文檔,筆者在HTML文件<head></head>標簽底部添加了如下的代碼:
<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
注:其中 html5shiv.min.js 文件是讓不(完全)支持html5的瀏覽器支持 html5 標簽;respond.js 文件是讓IE8實現對媒體查詢(media query)的支持。
但是,在IE8瀏覽器中打開頁面發現,兼容性問題并沒有得到解決(坑、坑、坑)。通過查閱相關資料,筆者總結幾點注意事項(效果實現的關鍵):
(1)本地調試需要Web Server(如IIS、Apache,Nginx),單純地本地打開文件不能看到兼容效果;
(2)如果你發現已經引用了 respond.js 和 Bootstrap,仍無效果,請查看你的Bootstrap是否使用了CDN文件;
(3)Bootstrap3 需要Html5文檔聲明;
(4)Jquery 版本需要在2.0以下。
模板代碼如下:
<!DOCTYPE html> <html> <head> <!-- 編碼格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 網頁描述 --> <meta name="description" content="hello"> <!-- 關鍵字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止瀏覽器從本地機的緩存中調閱頁面內容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用來防止別人在框架里調用你的頁面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的參數有all,none,index,noindex,follow,nofollow,默認是all --> <meta name="robots" content="none"> <!-- 收藏圖標 --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 網頁不會被緩存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解決部分兼容性問題,如果安裝了GCF,則使用GCF來渲染頁面,如果未安裝GCF,則使用最高版本的IE內核進行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 頁面按原比例顯示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
感謝你能夠認真閱讀完這篇文章,希望小編分享bootstrap瀏覽器兼容性問題應該如何解決內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。