您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css內邊距如何設置,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
內邊距是如何設置的?
我們的內間距是屬于css盒模型之中的一種,那么現在我們來看看內間距都是怎么設置的吧。
padding: 是一個簡寫屬性,可以設置一個聲明中的所有內邊距屬性。
我們先看一個完整的例子,來感受一下內邊距是什么樣的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--內邊距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一個div標簽,用來測試的,看看我四周的空白</div>
</div>
</body>
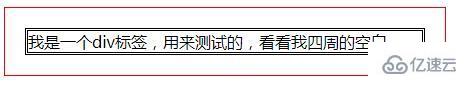
</html>效果圖:

我們可以看出父盒子div.demo通過設置padding: 20px;讓其與里面的子盒子div.cs四周有了20px的間距。
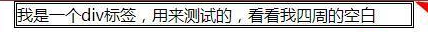
如果把父盒子div.demo的上內距去掉是什么效果:

這樣父盒子div.demo就和子盒子div.cs重合在一起,我們把內邊距都去掉可以更直觀的看到重合:

padding屬性里可以設置4個值,分別設置四周的邊距,例:
padding:20px 10px 0px 50px;
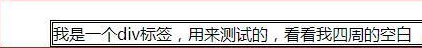
看看效果圖:

可以看出padding:20px 10px 0px 50px;分別設置了上邊距20px,右邊距10px,下邊距0px,左邊距50px。這樣我們也就可以知道,用padding設置內邊距的順序為:上,右,下,左。這是同時設置四個邊距,css也可以單獨設置一個邊距,我們來看看單獨設置內邊距的屬性:
padding-top:上方內邊距
padding-right:右邊內邊距
padding-bottom:下方內邊距
padding-left:左邊內邊距
我們用一個例子來直觀感受一下這些屬性的用法和作用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--內邊距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h2{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h2>億速云</h2>
<div class="cs">我是一個div標簽,用來測試的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
</html>以上是“css內邊距如何設置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。