您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了bootstrap如何做到點擊表格表頭排序,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
1、引入Bootstrap。
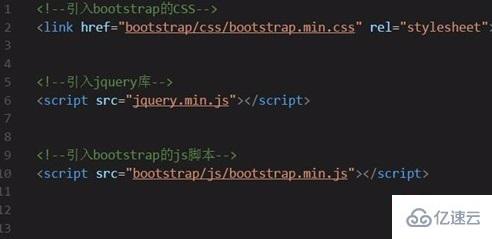
從Bootstrap官網下載最新版的Bootstrap框架,引入項目中用到的CSS樣式和js腳本。
其中,有三個基礎文件是必須要引入的:
①bootstrap.min.css
②jquery.min.js
③bootstrap.min.js
注意,②必須在③之前引入,因為bootstrap腳本依賴jQuery庫。

2、引入DataTables插件。
由于我們要實現的功能是點擊Bootstrap table表頭列頭切換升降序排序,所以我們在開發過程中選取這個優秀的表格視圖插件。
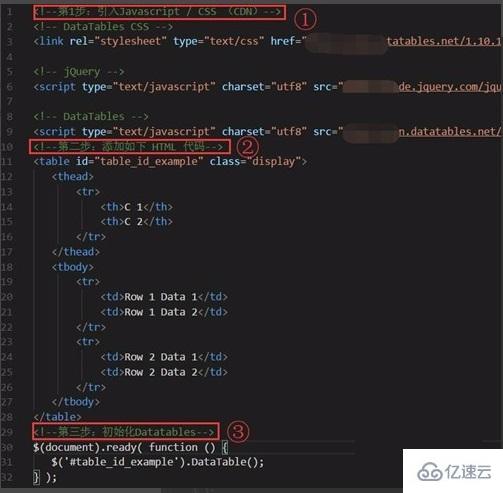
項目中使用 DataTables,只需要引入三個文件:
①jQuery
②DataTables.js
③DataTables.css

3、創建Bootstrap table容器DOM。
Bootstrap提供多個樣式的table類,可按照自己的需要添加,例如下圖中我編寫的表格class="table table-striped table-bordered",這個Bootstrap table的DOM就是點擊表頭列頭切換升降序排序的表格。

4、動態生成Bootstrap table網格。
通過DataTables定義DOM為數據表控制元素的網格布局, "sDom"的屬性值可以根據實際項目需要編寫,這個Bootstrap table網格就是后面要用到點擊表頭列頭切換升降序排序的網格。

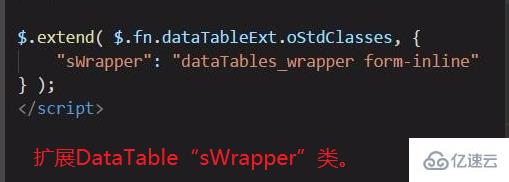
5、擴展DataTable“sWrapper”類。
通過"sWrapper": "dataTables_wrapper form-inline"即可擴展sWrapper類,以數據表的形式包裝元素使元素內聯而不是作為一個塊,從而實現點擊Bootstrap table的表頭列頭實現升降序排序功能。

6、Bootstrap table點擊表格表頭列頭切換升降序排序。
由于Bootstrap廢棄了tablesorter作為表庫和結果排序的類,所以我們自己編寫相關CSS樣式實現效果。

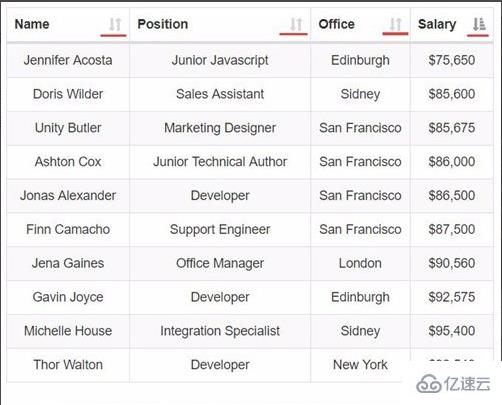
實現效果如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享bootstrap如何做到點擊表格表頭排序內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。