溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹bootstrap設置響應式表格的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
bootstrap的響應式表格適用于手機、平板、臺式機各種客戶端。
下面是使用bootstrap實現響應式表格的方法:
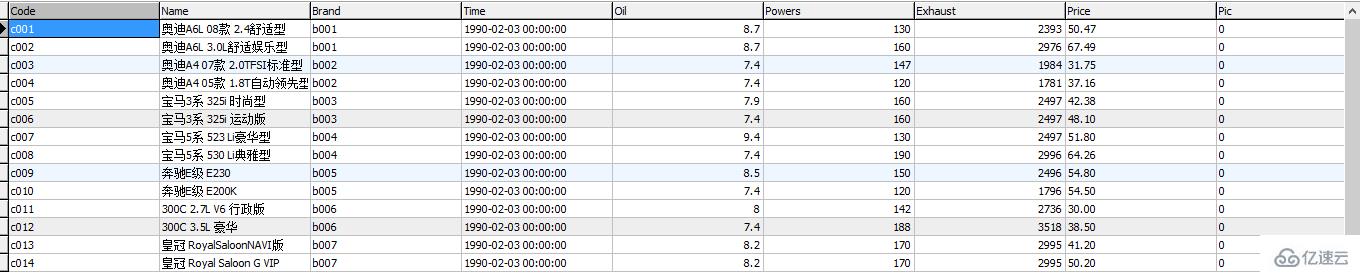
首先我們用到的表是騎車表car:
 然后我們要引入幾個文件,分別是bootstrap的css文件和js文件以及jquery包:
然后我們要引入幾個文件,分別是bootstrap的css文件和js文件以及jquery包:
<link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="jquery-3.2.0.min.js"> </script><script src="dist/js/bootstrap.min.js"></script>
然后就是主頁面代碼,除了引入表格樣式和模態框,其他和以前的php方式一樣:
<body>
<h2>汽車信息</h2>
<table class="table table-striped">
<thead>
<tr>
<td>代號</td>
<td>名稱</td>
<td class="hidden-xs">系列</td><!--在手機上隱藏,在電腦是顯示-->
<td class="hidden-xs">上市時間</td>
<td class="hidden-xs">油耗</td>
<td class="hidden-xs">功率</td>
<td>價格</td>
<th class="visible-xs-block">操作</th><!--在手機顯示,在電腦隱藏-->
</tr>
</thead>
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td class='hidden-xs'>{$v[2]}</td>
<td class='hidden-xs'>{$v[3]}</td>
<td class='hidden-xs'>{$v[4]}</td>
<td class='hidden-xs'>{$v[5]}</td>
<td>{$v[7]}</td>
<td class='visible-xs-block'>
<button type='button' class='btn btn-primary btn-xs xq' code='{$v[0]}'>詳情</button>
</td>
</tr>";/*引入bootstrap的按鈕樣式*/
}
?>
</table>
<!-- 模態框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">汽車詳細信息</h5>
</div>
<div class="modal-body" id="neirong"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script>
$(".xq").click(function(){
//顯示詳細信息
//取代號
var code = $(this).attr("code");
$.ajax({
url:"bootchuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie = data.trim().split("^");
var str = "<div>代號:"+lie[0]+"</div><div>名稱:"+lie[1]+"</div><div>系列:"+lie[2]+"</div><div>上市時間:"+lie[3]+"</div><div>油耗:"+lie[4]+"</div><div>功率:"+lie[5]+"</div><div>價格:"+lie[7]+"</div>";
$("#neirong").html(str);
//觸發模態框
$('#myModal').modal('show');
}
});
})
</script>
</html>處理頁面:
<?php
$code = $_POST["code"];
require "DBDA.class.php";
$db = new DBDA();
$sql = "select * from car where code='{$code}'";
echo $db->strquery($sql);最終效果圖:
 手機端:
手機端:


以上是bootstrap設置響應式表格的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。