溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章展示了toolbar條件查詢和refresh參數的使用方法,代碼簡明扼要容易理解,如果在日常工作遇到這個疑問。希望大家通過這篇文章,找到解決疑問的辦法。
//工具按鈕用哪個容器 toolbar: '#toolbar', <div id="toolbar"></div>
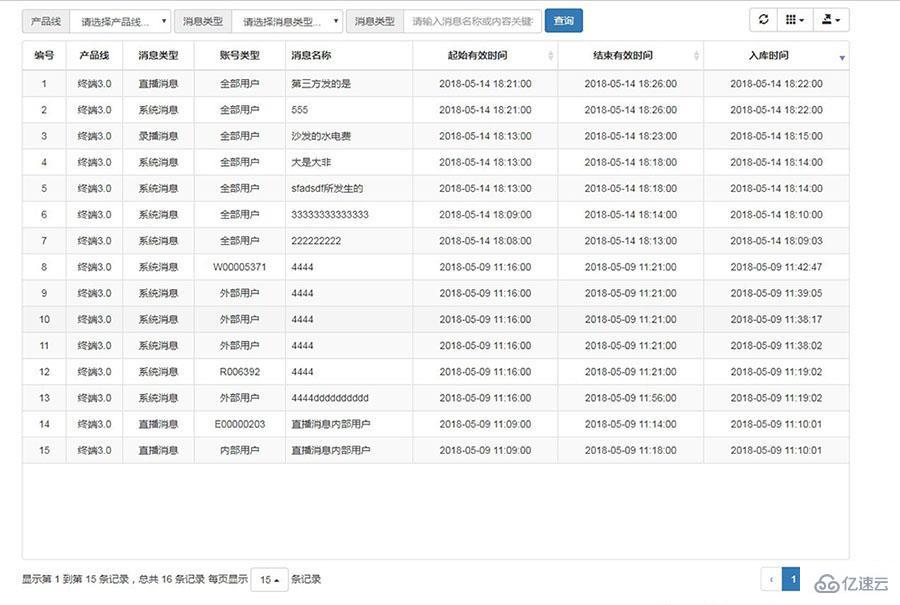
我們定義的查詢條件就是放入到這個div中的,先看一下我們期望的效果:

要實現這樣的效果,我們首先要新增查詢表單:
<div class="container">
<div class="row">
<div class="table-responsive">
<div id="toolbar">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="product_line">產品線</label>
<div class="input-group">
<div class="input-group-addon">產品線</div>
<select class="form-control" name="product_line" id="productLine">
<option value="">請選擇產品線...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息類型</label>
<div class="input-group">
<div class="input-group-addon">消息類型</div>
<select class="form-control" name="msg_type" id="msgType">
<option value="">請選擇消息類型...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息類型</label>
<div class="input-group">
<div class="input-group-addon">消息類型</div>
<input type="text" class="form-control" name="searchTexts" id="searchText" placeholder="請輸入消息名稱或內容關鍵字...">
</div>
</div>
<button type="button" class="btn btn-primary queryButton">查詢</button>
</form>
</div>
<table id="table" ></table>
</div>
</div>
</div>在請求服務器中傳遞的參數中獲取對應的值:
//請求服務器數據
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
}最后是提交到服務端:
//查詢
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
});這個refresh官方文檔是這樣描述的:
刷新遠程服務器數據,可以設置{silent: true}以靜默方式刷新數據,并設置{url: newUrl}更改URL。
要提供特定于此請求的查詢參數,請設置{query: {foo: 'bar'}}。
上文描述的就是toolbar條件查詢和refresh參數的使用方法,具體使用情況還需要大家自己動手實驗使用過才能領會。如果想了解更多相關內容,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。