您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS3實現2D轉換的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
transform
參考W3手冊
transform 屬性向元素應用從2D 或3D轉換。該屬性允許我們對元素進行旋轉、縮放、移動或者傾斜。
1、格式:
transform: none|transform-functions;
1、常用取值:
1)、旋轉 rotate
transform: rotate(45deg);/*其中deg是單位, 代表多少度*/
2)、平移 translate
transform: translate(100px, 0px); /*第一個參數:水平方向第二個參數:垂直方向*/
3)、縮放 scale
transform: scale(1.5); /*transform: scale(0.5, 0.5);*/ /* 第一個參數:水平方向 第二個參數:垂直方向 注意點: 如果取值是1, 代表不變 如果取值大于1, 代表需要放大 如果取值小于1, 代表需要縮小 如果水平和垂直縮放都一樣, 那么可以簡寫為一個參數 */
4)、綜合轉換連寫格式
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5); /* 注意點: 1.如果需要進行多個轉換, 那么用空格隔開 2.2D的轉換模塊會修改元素的坐標系, 所以旋轉之后再平移就不是水平平移的 */
默認情況下所有元素都是圍繞Z軸進行旋轉,如果想圍繞哪個軸旋轉,那么只需要在rotate后面加上哪個軸即可。如:
transform: rotateZ(45deg); transform: rotateX(45deg); transform: rotateY(45deg);
transform-origin
transform-origin 屬性用于改變被轉換元素的位置
2D轉換元素能夠改變元素的X和Y軸。3D轉換元素還能改變其Z軸
1、格式:
transform-origin: left top;
2、取值:
/*具體像素*/ transform-origin: 200px 0px; /*百分比*/ transform-origin: 50% 50%; /*特殊關鍵字*/ transform-origin: left top;
默認情況下所有的元素都是以自己的中心點作為參考來旋轉的, 我們可以通過形變中心點屬性來修改它的參考點
perspective
perspective 屬性定義3D元素距視圖的距離,以像素計,該屬性允許改變3D元素查看3D元素的視圖
當為元素定義perspective屬性時,其子元素會獲得透視效果,而不是元素本身
格式:
perspective: number|none; /* number 元素距離視圖的距離,以像素計 none 默認值。與0相同。不設置透視 */
注意:perspective 屬性只能影響3D轉換元素
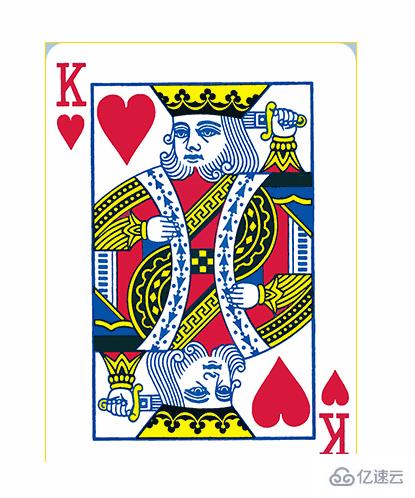
綜合實例一
2D模塊轉換撲克練習
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D模塊轉換撲克練習</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
width: 310px;
height: 418px;
border: 1px solid gold;
margin: 100px auto;
background-color: #afcced;
perspective: 400px;
}
p img{
transition: transform 1.2s;
transform-origin: center bottom;
}
p:hover img{
transform: rotateX(80deg);
}
</style></head><body><p>
<img src="img/pk.png" alt=""></p></body></html>
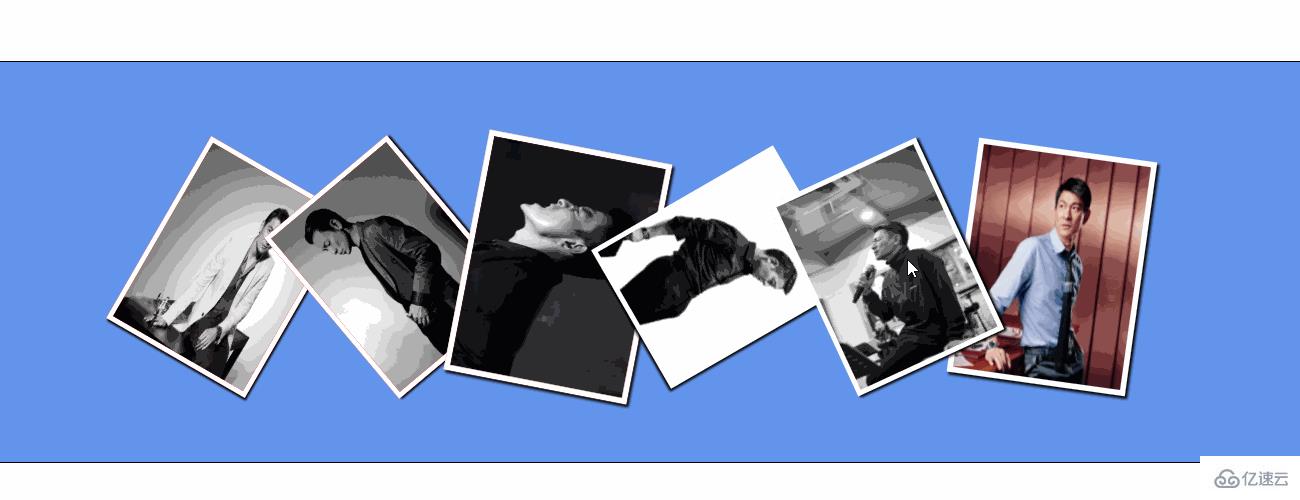
綜合實例二(相片墻)
2D轉換模塊-照片墻
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>2D轉換模塊-照片墻</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
height: 400px;
margin: 100px auto;
background-color: cornflowerblue;
text-align: center;
border: 1px solid #000;
}
ul li{
list-style: none;
margin-top: 100px;
height: 200px;
width: 150px;
display: inline-block;
background-color: red;
border: 5px solid white;
transition: transform 1s;
box-shadow: 2px 2px 2px;
position: relative;
}
ul li:nth-child(1){
transform: rotate(30deg);
}
ul li:nth-child(2){
transform: rotate(-40deg);
}
ul li:nth-child(3){
transform: rotate(15deg);
}
ul li:nth-child(4){
transform: rotate(60deg);
}
ul li:nth-child(5){
transform: rotate(-25deg);
}
ul li:nth-child(6){
transform: rotate(10deg);
}
ul li img{
width: 150px;
height: 200px;
}
ul li:hover {
transform: scale(1.6);
z-index: 999;
}
</style></head><body><ul>
<li><img src="img/1.jpg" alt=""></li>
<li><img src="img/2.jpg" alt=""></li>
<li><img src="img/3.jpg" alt=""></li>
<li><img src="img/4.jpg" alt=""></li>
<li><img src="img/5.jpg" alt=""></li>
<li><img src="img/6.jpg" alt=""></li></ul></body></html>
感謝各位的閱讀!看完上述內容,你們對CSS3實現2D轉換的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。