溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關使用CSS3線性漸變實現圖片閃光劃過效果的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
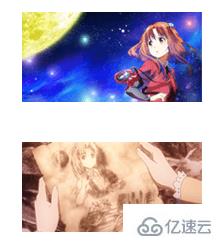
在百度音樂 http://music.baidu.com/ 看到這么一個圖片效果,當鼠標移上去的時候,會有一道閃光在圖片上劃過,效果挺酷炫的。于是把這個效果再實現一下:

這個 CSS3 的效果怎么實現呢?
HTML 設計成這樣:
<p class="overimg">
<a><img src="http://www.php.cn/images/css3.jpg"></a>
<i class="light"></i>
</p>CSS 為:
.overimg{
position: relative;
display: block;
/* overflow: hidden; */
box-shadow: 0 0 10px #FFF;
}
.light{
cursor:pointer;
position: absolute;
left: -180px;
top: 0;
width: 180px;
height: 90px;
background-image: -moz-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
background-image: -webkit-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
transform: skewx(-25deg);
-o-transform: skewx(-25deg);
-moz-transform: skewx(-25deg);
-webkit-transform: skewx(-25deg);
}
.overimg:hover .light{
left:180px;
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
transition:0.5s;
}大體思想是,設計一個透明層i,skewx在X軸上做了負25度的變形,背景顏色用的是CSS3的線性漸變linear-gradient,然后hover偽類的時候,設置0.5s的動畫時間。
同時在 i 層使用CSS鼠標樣式cursor:pointer,如果不設置這個的話,需要等透明層動畫之后才能看得到 pointer 指針。
感謝各位的閱讀!關于使用CSS3線性漸變實現圖片閃光劃過效果的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。