溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中使用float屬性的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
首先我們來簡單看一下css中float屬性
float屬性,顧名思義就是浮動屬性,設置了float屬性的元素會根據屬性值向左或向右浮動,我們稱設置了float屬性的元素為浮動元素。
用上面的話說來,感覺其實是比較抽象的,下面我們就來從css的float屬性的用法來進一步了解float屬性。
我們先來看一個float屬性的應用例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img
{
float:right;/*向右*/
/*float: left;向左*/
}
</style>
</head>
<body>
<p>
<img src="image/timg.jpg" width="95" height="84" />
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
</p>
</body>
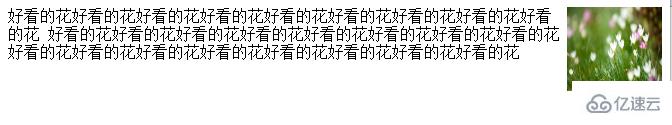
</html>上述代碼中我們給了圖片一個float:right屬性,導致了圖片將會浮動在段落的右邊,效果如下:

這就是float屬性所實現的功能,但是float屬性在實際應用的過程中影響的不僅是自己,它也會影響周圍的元素對其進行環繞,所以這時候就需要來清除浮動帶來的影響。
感謝你能夠認真閱讀完這篇文章,希望小編分享css中使用float屬性的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。