您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用css中:after偽元素實現背景圖片疊加層的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
0在網頁設計中我們發現越來越多的文本會放在圖像之上,通常情況下,這不太好操作,因為圖像具有動態顏色和光照,文本大部分是一種顏色。這通常對于可讀性和可訪問性的不太有利的,可能會讓文本看起來不太清楚。
這意味著如果我們想要在圖像和文本之間引入疊加層,那么有時這會使背景圖像變暗以便于閱讀。我們都需要一種簡單的CSS技術來引入這種疊加。(推薦課程:css3視頻教程)
由于我不想為修飾引入新標記,我們將使用CSS ::after偽元素。
我們可以通過以下過程來實現。
1、為你所需要的區域創建最簡單的HTML
2、使用::before或::after元素創建背景圖
3、使用z-index修改絕對定位導致的問題
4、可以嘗試使用mix-blend-mode實現一些有趣的效果
第1步:你需要的是沒有任何多余標記的背景圖
在背景圖中,我們真正想要的只是背景圖作為容器以及背景圖需要包含的任何內容。
<section class="banner">
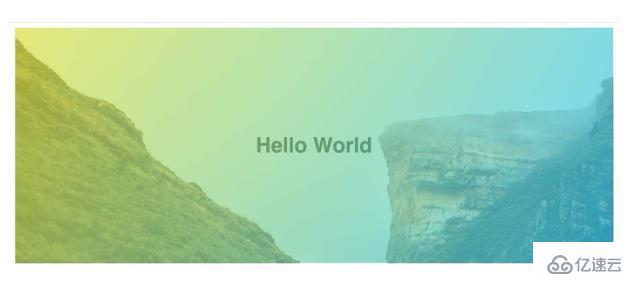
<h2>Hello World</h2>
</section>
在這個例子中,我們只使用一個section容器和一個<h2>。如果您添加了更多內容,它可能是同級元素,<h2>或者您可以將所有內容放在某種內容容器中進行隨意定位。
這里有一個小“魔法”,可以增加背景圖的高度以及文本的中心位置。這對于本篇內容境界并不重要,但是如果你很好奇,可以自己試一試。
第2步:使用:: after動態添加疊加元素
CSS為我們提供的::before和::after元素有強大的功能,用于向不該影響標記的頁面添加樣式內容。
通過應用::before或::after元素,您可以在選定元素子元素之前或之后將動態元素插入DOM。
一個重要的注意事項是,所有偽元素都需要content顯示CSS屬性。雖然在我們的例子中,content只是一個空白字符串。
.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;}
現在我們有一個全寬和高的元素。為此,我們使用絕對定位,因為我們不希望影響文檔的內容流。
我們利用opacity屬性使疊加層略微透明。
在這個例子中,我選擇了漸變的效果,但你可以使用簡單的背景顏色甚至是另一個圖像來疊加。
3、使用z-index修改絕對定位導致的問題
仔細觀察就會注意到這個例子中的某些東西并不完全正確。我們的疊加不僅涵蓋背景圖像,還涵蓋背景圖中的文字。
通過使用絕對定位,我們實際上是將疊加層放在背景圖的堆疊上下文之上。要解決此問題,疊加層和內容需要用z-index來修改。我通常給背景圖疊加1和內容疊加100。
.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}有了它,我們有一個完成的疊加。

4、可以嘗試使用mix-blend-mode實現一些其他的效果
比如向下面這樣將多個元素混合在一起!
.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5、源碼
HTML:
<section class="banner">
<h2>Hello World</h2>
</section>CSS:
.banner:after {
content: ""; // :before and :after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg,#eaee44,#33d0ff);
background-color: #333;
opacity: .7;
// mix-blend-mode: color;
// mix-blend-mode: hard-light;
// mix-blend-mode: hue;
}
.banner > * {
z-index: 100;
}
.banner {
position: relative;
min-height: 60vh;
background-image: url(https://images.unsplash.com/photo-1509473332032-f1ce823d92c4?ixlib=rb-0.3.5&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=3e2410208e8f8a78e4aa3550fddfbb44);
background-size: cover;
display: flex;
}
h2 {
margin: auto;
}
body {
margin: 10px;
}看完了這篇文章,相信你對使用css中:after偽元素實現背景圖片疊加層的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。