您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css布局中display屬性的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
我們要知道display 是CSS中最重要的用于控制布局的屬性。每個元素都有一個默認的 display 值,這與元素的類型有關。對于大多數元素它們的默認值通常是 block 或 inline 。一個 block 元素通常被叫做塊級元素。一個 inline 元素通常被叫做行內元素。
下面我們來看看不同的display屬性值對css控制布局的影響。
css block屬性值
block元素將顯示為塊級元素,元素的前后帶有換行符。
特點:
1、每個塊級元素都從新的一行開始,并且其后的元素也另起一行。(真霸道,一個塊級元素獨占一行)
2、元素的高度、寬度、行高以及頂和底邊距都可設置。
3、元素寬度在不設置的情況下,是它本身父容器的100%(和父元素的寬度一致),除非設定一個寬度。
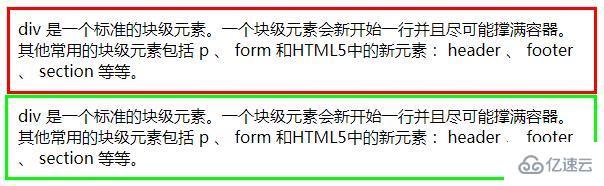
例:div元素
<div>div 是一個標準的塊級元素。一個塊級元素會新開始一行并且盡可能撐滿容器。其他常用的塊級元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等。</div> <div>div 是一個標準的塊級元素。一個塊級元素會新開始一行并且盡可能撐滿容器。其他常用的塊級元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等。</div>
效果圖:

css inline屬性值
inline元素將顯示為行內元素,元素的前后沒有換行符。一個行內元素可以在段落中包裹一些文字而不會打亂段落的布局。
特點:
1、和其他元素都在一行上;
2、元素的高度、寬度及頂部和底部邊距不可設置;
3、元素的寬度就是它包含的文字或圖片的寬度,不可改變。
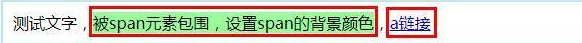
舉例:span 就是一個標準的行內元素。而a 元素是最常用的行內元素,它可以被用作鏈接。
<div>測試文字,<span style="background-color: palegreen;">被span元素包圍,設置span的背景顏色</span>,<a href="#">a鏈接</a></div>
效果圖:

css none屬性值
css元素另一個常用的display值是 none 。一些特殊元素的默認 display 值就是它,例如 script 。 display:none 通常被 JavaScript 用來在不刪除元素的情況下隱藏或顯示元素。(none還會與block是一起使用的,使用display:none隱藏元素,在使用display:block來顯示被隱藏的元素;比如:二級導航菜單)
它和 visibility 屬性不一樣。把 display 設置成 none 元素不會占據它本來應該顯示的空間,但是設置成 visibility: hidden; 還會占據空間。
css的其他 display 屬性值
還有很多的更有意思的 display 值,例如 inline-block 和 flex 。在之后的文章中我們將會討論到這兩個屬性值 。
display值的轉換
就像之前討論過的,每個元素都有一個默認的 display 值。不過你可以隨時隨地的重寫它!雖然“人為制造”一個行內元素可能看起來很難以理解,不過你可以把有特定語義的元素改成行內元素。常見的例子是:把 li 元素的默認block值修改成 inline值,用來制作成水平菜單。而且轉換的方法也很簡單,使用語句:
display: inline;
感謝各位的閱讀!關于css布局中display屬性的示例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。