您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中百分比寬度布局的使用示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
百分比是什么?如何設置?
百分比是一種相對于包含塊的計量單位。
百分比寬度的計算: 目標元素寬度/父級元素寬度=百分比寬度
它對圖片很有用:如下我們實現了圖片寬度始終是容器寬度的50%。大家可以運行后,改變頁面大小看看效果!

你還可以同時使用 min-width 和 max-width 來限制圖片的最大或最小寬度比!
百分比寬度布局
我們來看看一個百分比寬度布局的例子:
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
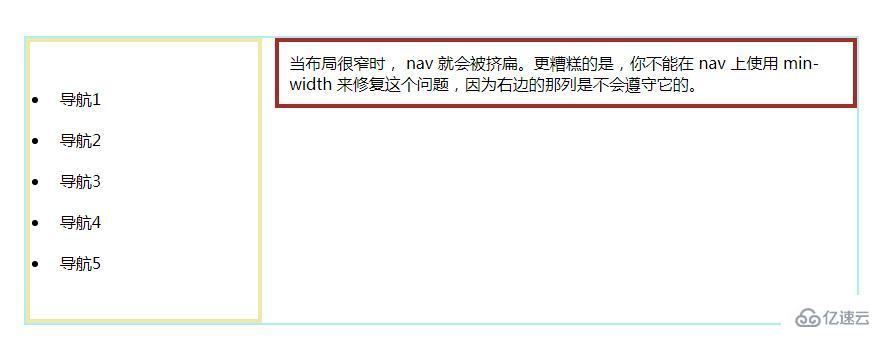
}當父容器的寬度為:800px時

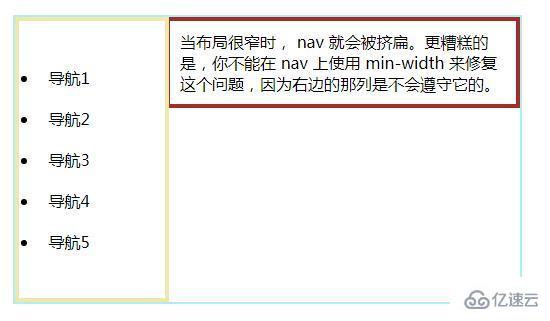
當父容器的寬度為:500px時

寬度設置百分比后,nav 和section 標簽會隨著父容器寬度的改變而改變。
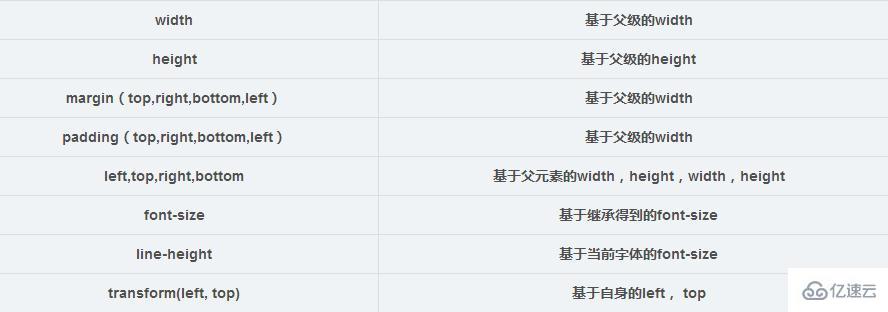
下面我們來看看css布局中常用屬性的百分比設置

說明:進行百分比布局需要
1、 首先對整個頁面進行塊分區,每個模塊的寬度都采取相對應的百分比。
2、當你定義內容區域的寬度,區域之間的距離時,也就是各盒模型只見的間距,都需要采用百分比,絕對不能用固定寬度。哪怕是margin-left margin-right 也要用百分比!
3、在進行百分比布局中,盡可能的從大塊到小快,拋開具體內容實體,這些塊都要用百分比。(內容實體,也就是會展示的內容文字圖像圖標等等。塊,沒有內容。)
百分比寬度布局要面臨的問題:
百分比布局,窗口比例縮小到百分之五十,頁面必亂。在百分比布局中,往往放大是不會出問題的,而縮小會出問題。建議選擇比較小的電腦屏幕進行開發。屏幕過大,可以根據情況將窗口縮放到15寸左右。
以上是“css中百分比寬度布局的使用示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。