溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html中使用legend標簽的案例的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
html legend標簽用于為 fieldset 元素定義標題(caption)。所有瀏覽器都支持 <legend> 標簽;使用 CSS 來設置 <legend> 元素的對齊方式。
html legend標簽怎么用?
作用:為 fieldset 元素定義標題(caption)。
說明:所有瀏覽器都支持 <legend> 標簽。
注釋:在 HTML 4.01 中,align 屬性不被贊成使用。在 XHTML 1.0 Strict DTD 中,align 屬性不被支持。請使用 CSS 來設置 <legend> 元素的對齊方式。
html legend標簽 示例
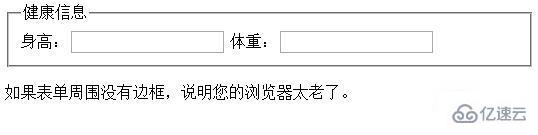
<!DOCTYPE HTML> <head> <meta charset="UTF-8"> </head> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 體重: <input type="text" /> </fieldset> </form> <p>如果表單周圍沒有邊框,說明您的瀏覽器太老了。</p> </body> </html>
效果圖:

感謝各位的閱讀!關于html中使用legend標簽的案例就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。