您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css線性漸變的,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
線性漸變簡介
在CSS3中,線性漸變指的是一條直線上進行的漸變。在網頁中,大多數漸變效果都是線性漸變。
語法:
background:linear-gradient(方向,開始顏色,結束顏色);
說明:
線性漸變的方向取值有2種,一種是使用角度(deg),另外一種是使用關鍵字:
 第2個參數和第3個參數,表示開始顏色和結束顏色,取值可以為關鍵字、十六進制顏色值、RGBA顏色等。你可以使用在線調色板來獲取顏色值。線性漸變可以有多個顏色值。
第2個參數和第3個參數,表示開始顏色和結束顏色,取值可以為關鍵字、十六進制顏色值、RGBA顏色等。你可以使用在線調色板來獲取顏色值。線性漸變可以有多個顏色值。
舉例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3線性漸變</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
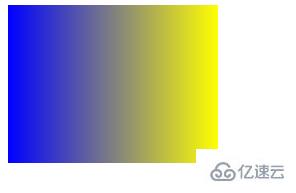
</html>效果如下:

分析:
“background:linear-gradient(to right,blue,yellow);”表示線性漸變方向為“從左到右”,開始顏色為藍色(blue),結束顏色為黃色(yellow)。
如果使用“background:linear-gradient(to left,blue,yellow);”,在瀏覽器預覽效果如下:

這里要特別注意一下線性漸變的方向問題,顏色值相同,由于漸變方向不同,實際得到的效果也會不一樣。
舉例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3線性漸變</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果如下:

關于css線性漸變的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。