溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
html中li標簽的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
html li標簽用于定義列表項目,<li>標簽可用在有序列表 (<ol>) 和無序列表 (<ul>) 中,請使用CSS來定義列表和列表項目的類型。
html li標簽怎么用?
作用:定義列表項目。
說明:<li> 標簽可用在有序列表 (<ol>) 和無序列表 (<ul>) 中。
注釋:請使用 CSS 來定義列表和列表項目的類型。
html li標簽使用示例
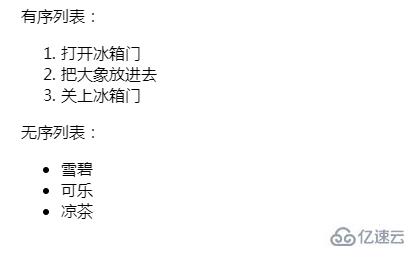
<html> <body> <p>有序列表:</p> <ol> <li>打開冰箱門</li> <li>把大象放進去</li> <li>關上冰箱門</li> </ol> <p>無序列表:</p> <ul> <li>雪碧</li> <li>可樂</li> <li>涼茶</li> </ul> </body> </html>
效果輸出:

感謝各位的閱讀!看完上述內容,你們對html中li標簽的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。