溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS中flex如何根據內容更改高度,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
如何根據flex的內容更改高度
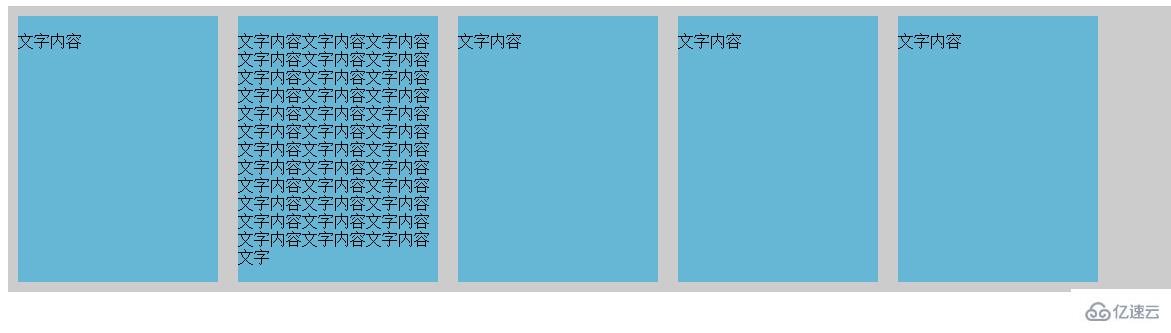
flexbox的一個默認特性是為每列都設置一個高度。
如圖所示

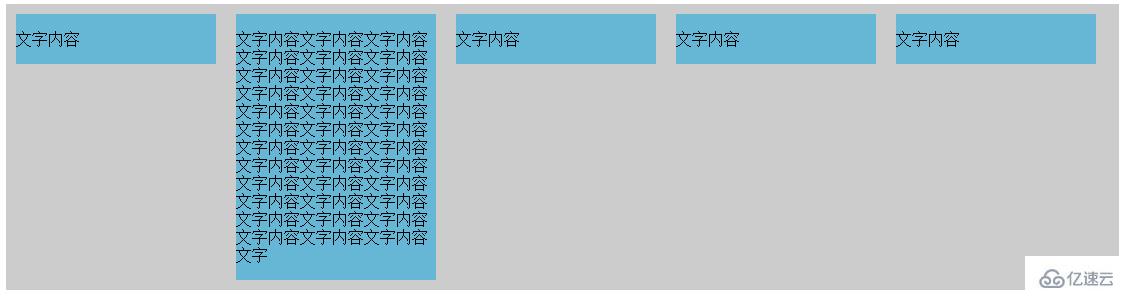
有一個屬性可以實現高度的變化,就是, align-items: baseline;要應用的部分是指定display:flex的父元素;
我們來看一個具體的例子
代碼如下:
HTML
<div class="container"> <div class="box"><p>文字內容</p></div> <div class="box"><p>文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字</p></div> <div class="box"><p>文字內容</p></div> <div class="box"><p>文字內容</p></div> <div class="box"><p>文字內容</p></div> </div>
CSS
.container{
display: flex;
background: #ccc;
flex-wrap: wrap;
align-items: baseline;
}
.box{
width: 200px;
margin: 10px;
background-color: #66b6d5;
}在瀏覽器上顯示的效果如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享CSS中flex如何根據內容更改高度內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。