您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css中如何使用column-rule-color屬性?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
css column-rule-color屬性指定元素分列顯示時,列與列之間分隔線的顏色規則。注:要先設置好列之間的樣式規則,顏色規則才能生效。
css column-rule-color屬性怎么用?
column-rule-color屬性規定列之間的顏色規則。
語法:
column-rule-color: color;
屬性值:
● color:規定顏色規則。
注釋:
Internet Explorer 10 和 Opera 支持 column-rule-color 屬性。Firefox 支持替代的 -moz-column-rule-color 屬性。Safari 和 Chrome 支持替代的 -webkit-column-rule-color 屬性。Internet Explorer 9 以及更早版本的瀏覽器不支持 column-rule-color 屬性。
css column-rule-color屬性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:outset;
column-rule-color:#ff0000;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:outset;
-moz-column-rule-color:#ff0000;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:outset;
-webkit-column-rule-color:#ff0000;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本瀏覽器不支持 column-count 屬性。</p>
<div class="newspaper">
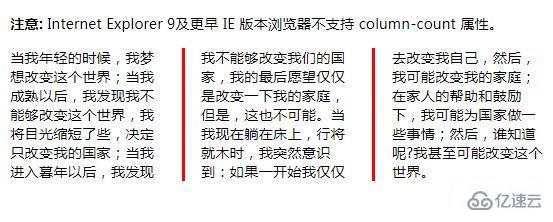
當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。
</div>
</body>
</html>效果圖:

感謝各位的閱讀!看完上述內容,你們對css中如何使用column-rule-color屬性大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。