您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css使用計數器給元素自動編號的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、設置和使用css計數器,實現簡單的元素編號
為了創建和使用CSS計數器,遵循以下步驟:
1、設置計數器的名稱并將其重置為我們選擇的初始值。這是使用counter-reset屬性完成的。
counter-reset: 標識符(計數器的名稱) <整數>(起始值,可選,默認值為0);
初始化計數器(指定起始值)是可選的, 如果沒有指定一個確切的值,它將會從零開始,則此時的計數器實現的內會從‘1’開始。
counter-reset屬性是在要編號的元素的祖先或兄弟元素上設置的。例如,如果在文章中對標題進行編號,則可以在這些標題的祖先上設置計數器。
article {
/ *設置一個名為“section”的計數器,并將其初始化為0 * /
counter-reset:section 0 ;
}其背后的原因是,重置編號元素上的計數器將導致出現具有相同編號的元素。這是因為計數器將被重置為其初始值,然后在顯示之前對每個標題進行遞增。
2、指定計數器何時遞增,以及按什么值遞增。
例如,如果希望計數器在每次出現h3標題時遞增,那么將可以指定;這是使用counter-increment屬性完成的。我們可以選擇對每個出現的要編號的元素(本例中為h3)遞增計數器的任何值。默認情況下,計數器將遞增1;我們還可以使用負值,這樣計數器將遞減。
h3 {
/ *在每次出現h3時使用“section”計數器,并每次出現就增加1(默認值)* /
counter-increment:section 1 ;
}這里需要注意的一件重要事情是:計數器是在顯示之前遞增,因此如果我們希望第一個標題從1開始,則應該在計算器中將計數器的counter-reset屬性初始值設置為零。
3、顯示計數器
設置計數器并指定何時以及應該增加多少后,我們需要顯示該計數器。
要顯示計數器,我們就需要使用content屬性的counter()函數(或counters()嵌套計數器)作為::before偽元素的值。
在我們的示例中,我們是對h3標題進行編號,因此我們將在標題之前顯示計數器:
h3 :: before {
content:counter(section);
}當然,如果你希望在標題的數字和標題之間添加一些空格和可能的任何其他分隔符,可以通過將分隔符附加到計數器的counter()函數中來執行此操作,使用字符串作為值,例:
h3::before {
/* 在數字之后加一個點,后面加上空格 */
content: counter(my-counter) ". ";
}下面我來來看看示例:
html代碼:
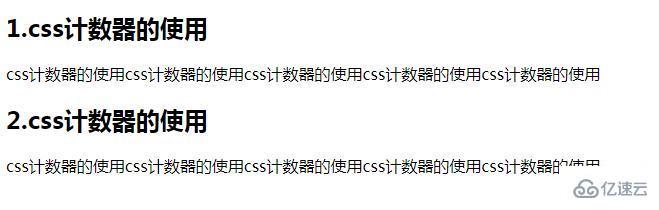
<h3>css計數器的使用</h3>
<p>css計數器的使用css計數器的使用css計數器的使用css計數器的使用css計數器的使用</p>
<h3>css計數器的使用</h3>
<p>css計數器的使用css計數器的使用css計數器的使用css計數器的使用css計數器的使用</p>css代碼:
body{
counter-reset: section;
}
h3:before{
counter-increment: section;
content: counter(section) ".";
}效果圖:

二、設置嵌套計數器,實現元素的嵌套編號
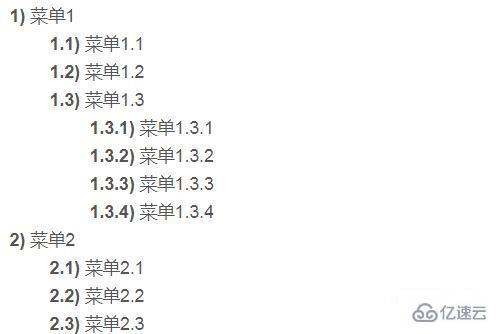
有時在一個大標題下面還會有多個2級標題,3級標題,標題一個嵌套一個(如,下圖),如何編號?

下面我們就來介紹使用嵌套計數器,來實現元素的嵌套編號的方法。
要實現元素的嵌套編號,最簡單的方法就是使用counters()函數;使用該函數,我們可以在一個聲明中設置多個計數器,默認情況下這些計數器將嵌套。
示例介紹:我們將使用counters()函數在嵌套列表上設置嵌套計數器。列表(ul,ol)可以嵌套到標記中的幾個級別,因此我們可以使用counters()函數。
html代碼:
<div class="container">
<ul>
<li> 菜單1
<ul>
<li>菜單1.1</li>
<li>菜單1.2</li>
<li>菜單1.3
<ul>
<li>菜單1.3.1</li>
<li>菜單1.3.2</li>
<li>菜單1.3.3</li>
<li>菜單1.3.4</li>
</ul>
</li>
</ul>
</li>
<li>菜單2
<ul>
<li>菜單2.1</li>
<li>菜單2.2</li>
<li>菜單2.3</li>
</ul>
</li>
</ul>
</div>css代碼:
首先我們要創建一個計數器,定義計數器的名稱為:nested-counter,初始化值為:0;增量為:1。
ul {
list-style: none;/* 去除ul中默認的樣式*/
counter-reset:nested-counter;
}
ul li {
counter-increment:nested-counter;
line-height: 1.6;
}顯示計數器很簡單。我們將使用一個點作為嵌套計數器之間的分隔符,我們將在計數器和列表項中的文本之間添加一個右括號作為分隔符,僅用于更改。
ul li :before {
/ * counters()函數內的字符串是兩個計數器之間的分隔符,并且函數外部的字符串是生成的數字和列表項的文本之間的分隔符* /
content: counters(nested-counter, ".") ") ";
font-weight: bold;
}實現效果,看上圖。
兩個計數器之間的分隔符,可以有很多,如"."、“-”等等。
三、計數器的樣式
計數器也是可以設置樣式的,不僅僅可以用數字來顯示編號,還可以是字母(如a,A),羅馬字符(如:ⅰ,ⅱ)等等,只要是css list-style-type屬性可用的列表樣式類型中的任何一種都可以來設置計數器的樣式。在之前的文章【css如何設置列表樣式?列表樣式的實現】中有介紹,大家可以參考一下。
那么如何設置?
這就需要設置style參數,我們來看看基本語法:
counter(name,style) counters(name,分隔符,style)
name:計數器名稱,style就是樣式了。
以下是所有可能的計數器樣式:
disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none | inherit
以上是css使用計數器給元素自動編號的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。