您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS4中color-adjust屬性怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、color-adjust屬性簡述
color-adjust原本是個非標準屬性,不過最近加入了CSS Color Module Level 4的工作草案,算是有了名分了,值得介紹一番。
color-adjust這個CSS屬性作用用一句話表述:是否允許瀏覽器自己調節顏色以便有更好的閱讀體驗。
語法
color-adjust: economy; color-adjust: exact;
其中:
economy
默認值。economy英文直譯意思是“經濟”,“節省”。表現為,瀏覽器(或其他客戶端)對于元素進行樣式上的調整,調整的規則由瀏覽器自己決定,以免達到更好的輸出效果。例如,當打印時,瀏覽器會選擇省略所有背景圖像,并調整文本顏色,以確保對比度對于白紙上的閱讀是最佳的。
目前2018年了,除了打印機以外的現代設備,顯示器都很強,似乎遇不到這種“節省背景色”,“節省色值”的場景;但并非如此,例如macOS有了很酷的夜視模式,這就是一個需要增加對比度的場景,應該賦予設備自由調節樣式表現的能力。以后還會有其他設備有其他閱讀場景,從面向未來的角度講,color-adjust屬性是有其存在的價值的。
exact
exact則是“精確”,“準確”的意思。意思是告訴瀏覽器,我設置的這些顏色,背景啥的都是有必要的,精確匹配的,你不要自作聰明幫我做調整。
例如,為了便于閱讀,我們會給表格增加灰白詳見的條紋斑馬線,但是,如果這時候去打印這個頁面,灰色背景會被去掉,反而影響了閱讀體驗,此時,我們可以設定灰色條紋斑馬線顏色是“精確”的,這樣,灰色條紋就能正常打印。
兼容性
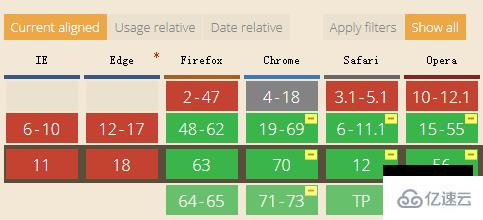
如下截圖:

Chrome和Firefox都支持,Chrome需要加-webkit-私有前綴。然而,根據我的測試,Chrome沒有支持的其實是-webkit-print-color-adjust屬性,可以看成是color-adjust有名分之前的前身。
-webkit-print-color-adjust和color-adjust屬性值和作用是一樣的。
二、color-adjust案例一則
您可以狠狠地點擊這里:打印時候背景色依然顯示對比demo
Ctrl + P或者選擇瀏覽器“打印”菜單,此時,可以看到差異:

下面的一個表格打印預覽時候之所以顯示了會被條紋,就是因為設置了如下CSS:
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
}Firefox瀏覽器下也有類似的表現:

關于CSS4中color-adjust屬性怎么用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。