您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用CSS filter:hue-rotate色調旋轉濾鏡實現按鈕批量生產,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、傳統色值按鈕
傳統按鈕都是通過具體色值進行賦色的,例如下面這些按鈕和其對應的色值(出自LuLu UI):
色值:#2486ff 色值:#01cf97 色值:#f4615c
有如下缺點:
每種按鈕還有不同的:hover和:active顏色需要額外設置,按鈕CSS代碼量較多,出現顏色也很多;
如果出現新的狀態按鈕,例如今年流行紫色,需要一個紫色按鈕。開發同學需要求助于設計師,因為自己選的紫色的亮度和飽和度往往和現有的按鈕不搭。
實際上,有更簡單的方法按鈕賦色方法,可以規避上面的缺點,就是使用CSS3 filter濾鏡中的hue-rotate()色調旋轉濾鏡。
二、色調旋轉濾鏡下的按鈕
實際上,我們只需要寫好一個按鈕樣式,其他各種顏色按鈕都無需再多此一舉寫一大堆CSS代碼。例如,現有藍色主按鈕如下:
主按鈕
下面就是我分分鐘實現的35個其他顏色的按鈕:

Hover并點擊按鈕,大家可以看到,包括:hover和:active偽類狀態也一起復制過來了。
實現很簡單,就是給已經實現的按鈕增加下面一行CSS即可:
.btn { filter: hue-rotate(60deg); }對比示意
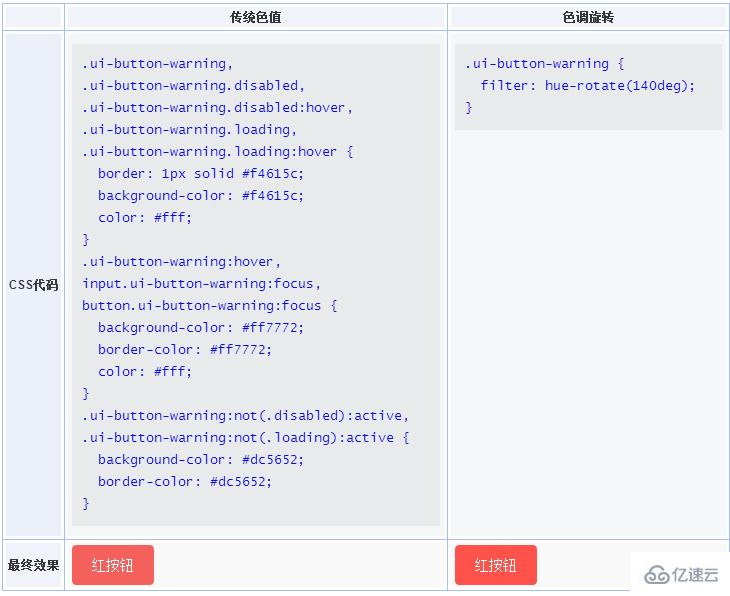
對比顯真章,已知寫好了一個藍色主按鈕CSS,現在要寫一個紅色按鈕樣式。
首先,色值法和色調法所使用HTML都是一樣的,如下:
<button class="ui-button ui-button-warning">紅按鈕</button>
但CSS方面的差異則就驚人了,見下表:

可以看到上面CSS代碼量的對比,左邊是你雙十一之前的錢包,右邊是你雙十一之后的錢包,是不是差異驚人的大!
可以看出色調旋轉濾鏡實現按鈕的優點一:巨省代碼,開發巨快!
前端也會設計
通過旋轉色調,我發現了LuLu UI原本按鈕中設計的諸多不科學的地方。
hover態不同的按鈕設計的不一致,主色按鈕hover是顏色加深,結果紅色按鈕是hover顏色減淡,失敗失敗。
從這個角度講,我們前端要比純靠視覺感受,靠取色工具在色板上點幾個差不多顏色的設計師要更會設計。所以,當我們需要一個新的紫色按鈕的時候,我們自己來就好了,把色調旋轉到紫色一欄,bingo,按鈕完成!如果找設計師幫忙找顏色(包括交互狀態共3色),得,按照我這么多年合作的經驗,飽和度和亮度100%不一致,雖然視覺上好像一致。因為純靠視覺感受取色一定會存在偏差的。
這就是色調旋轉濾鏡實現按鈕的優點二:色值更精準,準過設計師!
三、hue-rotate濾鏡語法
hue-rotate濾鏡除了支持deg,還支持其它CSS3單位,如圈數turn以及弧度rad等。
例如:
hue-rotate(90deg) /* 90度旋轉 */
hue-rotate(。5turn) /* 180度旋轉 */
hue-rotate(3.142rad) /* 3.142弧度旋轉,近似一圈,也就是360度 */
四、hue-rotate濾鏡與動效
hue-rotate濾鏡還可以用來實現很酷的動效,例如下面這個圖像變色的效果(GIF截屏):
實現代碼其實很簡單:

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}就是一個色調360度不斷旋轉。
這種動效方法特別適合色彩豐富的圖形或圖像。
五、結語
兼容性
IE不支持,Edge13+支持,其他瀏覽器支持。
因此,本技術適用于不需要考慮兼容性的項目,如中后臺管理頁面,內部項目,移動端項目等。濾鏡玩的溜可以實現很多驚為天人的動效。
以前看過一個記住反相濾鏡實現火焰效果的動效,看了一會兒沒看明白,對色彩和濾鏡這塊掌握還不夠,不急,慢慢積累,總會明白的。
關于如何使用CSS filter:hue-rotate色調旋轉濾鏡實現按鈕批量生產就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。