您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css清除下劃線的方法是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css怎么清除下劃線?css去除下劃線方法有哪些?很多人可能還不知道怎么操作。 在css中,我們可以使用text-decoration屬性來表示下劃線和刪除線等樣式,首先我們要了解一下text-decoration屬性。
在css中,我們可以使用text-decoration屬性來表示下劃線和刪除線等樣式,首先我們要了解一下text-decoration屬性。
text-decoration屬性一共有五個值,分別是none,blink,underline,line-through,overline,其中underline就表示下劃線。語法如下:
div{text-decoration:none}表示:一般去掉下劃線
div{text-decoration:underline}表示一般添加下劃線樣式
div{text-decoration:line-through}一般表示貫穿線
div{text-decoration:overline}設置上劃線樣式
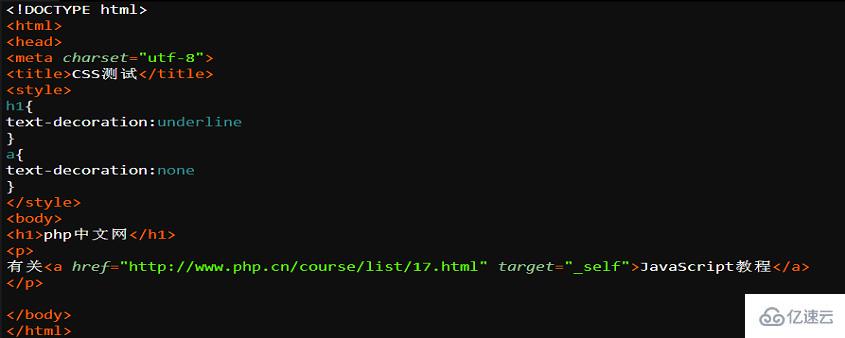
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS測試</title>
<style>
h2{
text-decoration:underline
}
a{
text-decoration:none
}
</style>
<body>
<h2>億速云</h2>
<p>
有關<a href="http://www.php.cn/course/list/17.html" target="_self">JavaScript教程</a>
</p>
</body>
</html>css去掉下劃線只要我們把text-decoration屬性改成none就可以了,并不是很難,在HTML中,我們可以使用u標簽來加下劃線,但是在css中我們只能使用text-decoration屬性,我們想把下劃線設置成紅色,只要我們保持和字體的顏色相同就可以了。
以上是css清除下劃線的方法是什么的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。