溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中calc()函數如何使用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
CSS的calc函數是一個可以使用計算公式進行布局和設置大小規范的函數。

通常設置布局和大小,都是如100px和3em這樣來設置的,但你可以通過calc函數使用100px + 50px或3em - 1em等進行算術運算來設置。
首先我們來看看如何使用calc()函數?
我們使用calc函數都是通過指定計算公式來設置大小,比如:
width: calc(100px + 50px);
或者
font-size: calc(3em + 1em);
我們下面來看具體的示例
代碼如下
創建calc.html并編寫以下HTML文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>calc的用法</title>
<style type="text/css">
body {
width: 800px;
}
.calc_div {
width: calc(100% - 500px);
height: calc(100% - 500px);
color: rgb(255, 0, 0);
}
.font {
font-size: 3em;
}
.calc_font {
font-size: calc(3em + 2em);
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div>
這是一個未使用calc的div。
</div>
<div class="calc_div">
這是一個使用了calc的div。
</div>
<div class="font">
這是設置了3em的div
</div>
<div class="calc_font">
這是一個設置了calc(3em+2em)的div
</div>
</body>
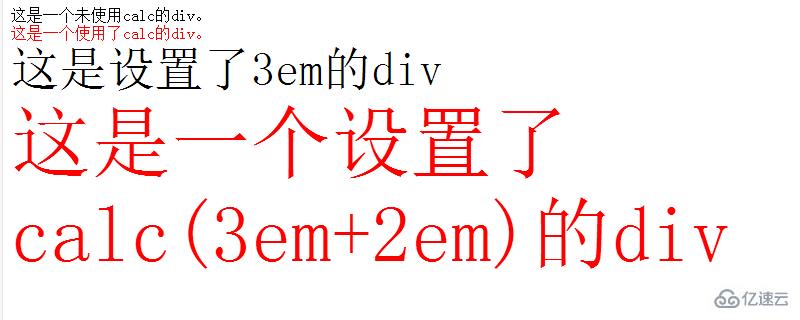
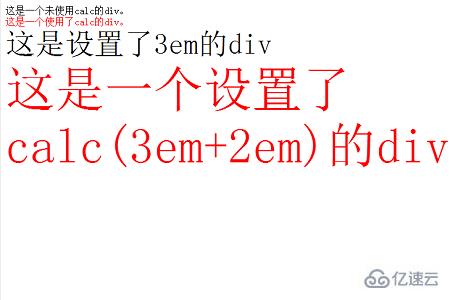
</html>以上代碼在瀏覽器中顯示效果如下

關于CSS中calc()函數如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。