您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中媒體類型的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!

根據Web網站的不同,網頁的錯誤會以非預期的形式出現,例如打印時的布局折疊,但在媒體類型中,可以設置它以避免它,這意味著您可以創建用于打印的頁面,輸出到投影儀的頁面等。
如何使用CSS媒體類型?
媒體類型可以用兩種方式編寫。
第一種方式
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
第二種方式
@media screen{
/*screen的內容*/
}第一個使用<link>根據媒體類型更改應用的CSS。
第二種是在CSS中為每種媒體類型編寫的設置
由于有時大量的CSS代碼時,有一些變化時很難更改,所以建議使用第一種方式,但這次我們以第二種方式為例介紹CSS媒體類型。
我們先來簡單看一下CSS中常用的幾種媒體類型
screen(屏幕)
print(打印)
tv(電視)
projection(投影儀)
all(全部)
當使用兩個媒體類型時可以用逗號分隔開,下面我們來看具體的示例
代碼如下
HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>媒體類型</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h2>Sample</h2>
<p>根據媒體的不同,背景顏色會改變</p>
<p>screen : 平常顯示 : #d9534f(紅色)</p>
<p>print : 打印時顯示: #5bc0de(藍色)</p>
</body>
</html>CSS代碼
sample.css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
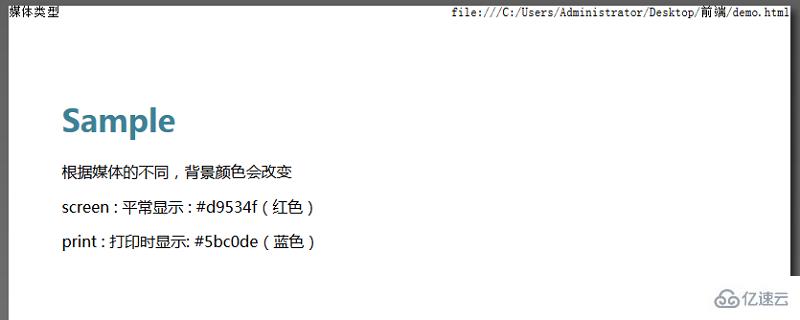
}執行上述代碼在瀏覽器頁面上顯示如下效果
Sample為紅色

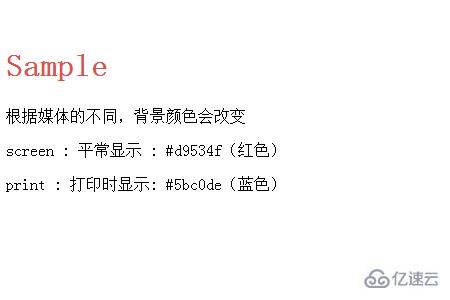
當進行打印預覽時,瀏覽器上顯示如下所示效果
Sample變為藍色

看完了這篇文章,相信你對CSS中媒體類型的使用方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。