您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用CSS制作箭頭符號的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
箭頭符號我們是經常可以看到的,那么我們如何在不利用圖像的情況下使用CSS制作箭頭符號呢?
話不多說,下面我們直接來看正文~
用CSS制作的箭頭圖標的方法
只需要使用CSS就可以創建箭頭而不需要利用圖像
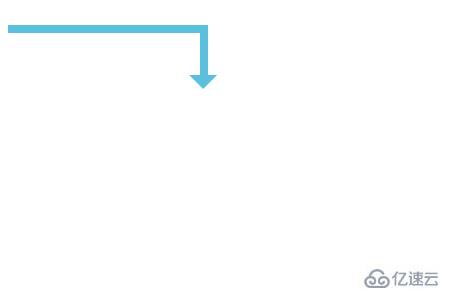
首先,讓我們來看看如何實現一個箭頭,我將來制作一個從左上角到右下角的L形箭頭。
一個直角轉彎的箭頭。
代碼如下
HTML代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS arrow</title> <link rel="stylesheet" type="text/css" href="sample.css"> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> </head> <body> <div class="arrow"></div> </body> </html>
CSS代碼
sample.css
.arrow{
position: relative;
width: 200px;
height: 50px;
border-top: 8px solid #5bc0de;
border-right: 8px solid #5bc0de;
box-sizing: border-box;
}
.arrow::after{
content: "";
position: absolute;
bottom: -14px;
right: -17px;
border-top: 14px solid #5bc0de;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
}運行結果
在瀏覽器上顯示如下效果

接下來介紹的幾種箭頭符號的制作HTML代碼與上述相同,我們主要通過更改CSS代碼來實現
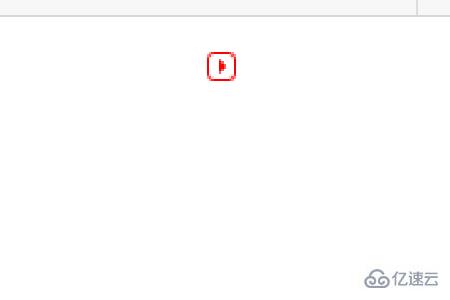
三角形的箭頭
CSS代碼
.arrow{
position: relative;
display: inline-block;
padding: 0 0 0 16px;
color: #000;
vertical-align: middle;
text-decoration: none;
font-size: 15px;
}
.arrow::before{
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
content: "";
vertical-align: middle;
box-sizing: border-box;
width: 12px;
height: 12px;
border: 1px solid #ff0000;
-webkit-border-radius: 25%;
border-radius: 25%;
}
.arrow::after{
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
content: "";
vertical-align: middle;
left: 5px;
box-sizing: border-box;
width: 3px;
height: 3px;
border: 3px solid transparent;
border-left: 3px solid #ff0000;
}運行效果如下
將顯示一個帶有紅色三角形的圖標

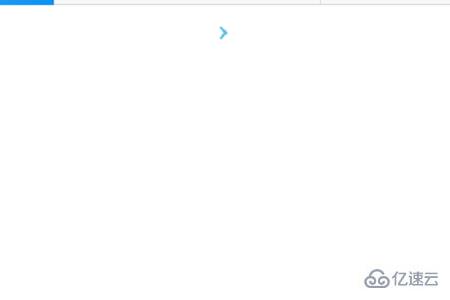
“大于號”的箭頭
CSS代碼
.arrow{
position: relative;
display: inline-block;
padding-left: 20px;
}
.arrow::before{
content: '';
width: 6px;
height: 6px;
border: 0px;
border-top: solid 2px #5bc0de;
border-right: solid 2px #5bc0de;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
top: 50%;
left: 0;
margin-top: -4px;
}運行結果
在瀏覽器上運行效果如下

在網頁上這個箭頭符號是經常可以用到的
制作向上的箭頭
CSS代碼
.arrow{
width: 0px;
border-color: #d9534f;
border-style: solid;
border-width: 30px;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}運行效果
在瀏覽器上顯示如下效果

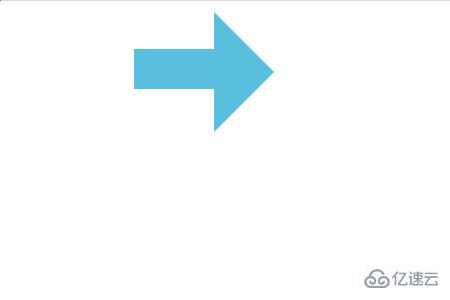
最后我們來看一下傳統向右的箭頭符號
CSS代碼
.arrow {
display:inline-block;
height:40px;
width:80px;
background-color:#5bc0de;
position:relative;
top:40px;
}
.arrow:before {
position:absolute;
content:"";
width:0;
height:0;
border:60px solid transparent;
border-left:60px solid #5bc0de;
left:80px;
top:-37px;
}運行結果
在瀏覽器上將顯示如下所示的效果

感謝你能夠認真閱讀完這篇文章,希望小編分享使用CSS制作箭頭符號的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。