您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS3中自定義表格樣式的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
在CSS3中可以通過給元素設置偽元素nth-child(n)來實現自定義表格樣式,其中n可以為數值,關鍵字或者公式
在開發過程中,經常會碰到一些表格樣式的需求,比如使表格中的第一行或者最后一行來顯示不同的樣式 ,又或者使表格中的奇數行或者偶數行顯示不同的背景色等等,這些效果我們可以通過CSS3中的偽類選擇器實現。

:nth-child(n)選擇器
:nth-child(n) 選擇器的作用是匹配屬于其父元素的第 N 個子元素,不管N的數據類型,所以N我們可以設置為數字,關鍵詞或者是公式
基本上所有的主流瀏覽器都支持這個屬性。
HTML代碼:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;/*設置表格的邊框是否被合并為一個單一的邊框*/
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
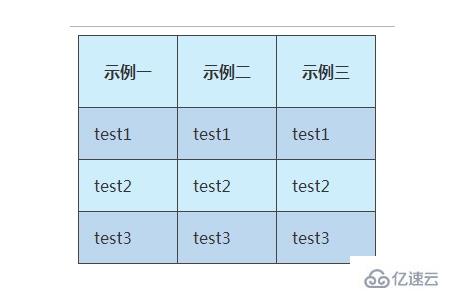
</table>效果圖:

(1)直接指定某一行
可以直接在偽元素的括號中添加所指定要改變背景顏色的表格行數
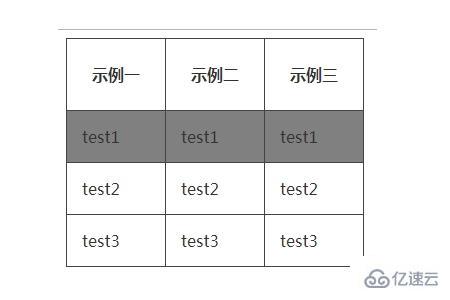
例:將表格中的第二行的背景顏色設置為灰色,可通過以下代碼來設置
tr:nth-child(2)
{
background:gray;
}效果圖:

(2)通過設置倍數來改變表格背景顏色
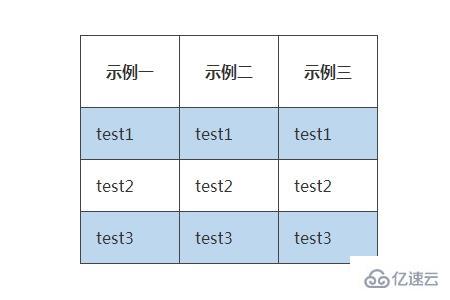
例:將表格中為2的倍數設置成RGB(189,215,238)顏色,代碼如下
tr:nth-child(2n)
{
background:rgb(189,215,238);
}效果圖如下

(3)通過公式來設置
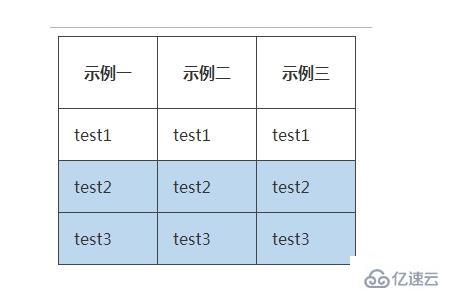
例:將表格中n+1的行數設置背景顏色
tr:nth-child(n+3)
{
background:rgb(189,215,238);
}效果圖如下

案例分析:通過:nth-child(n)選擇器來實現表格隔行變色的案例
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
tr:nth-child(2n+1){
background:rgb(207,238,252);
}效果圖:

感謝各位的閱讀!看完上述內容,你們對CSS3中自定義表格樣式的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。