溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹刪除內聯塊元素之間空格的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
要刪除內聯塊元素之間的空格,可以使用margin-right屬性。此屬性用于刪除其右側元素之間的空間。此屬性生成負值以保持靠近其相鄰元素。

句法:
element {
margin-right:value;
}示例:
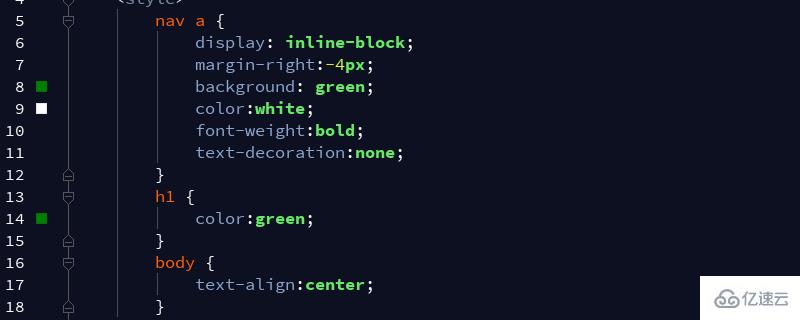
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h2 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<h3>margin-right:-4px;</h3>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
</html>輸出結果如下:

支持的瀏覽器: CSS margin屬性支持的瀏覽器如下所示:
Apple Safari 3.1
谷歌Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
以上是刪除內聯塊元素之間空格的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。