溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹outline-offset屬性的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
CSS3的outline-offset屬性用于對輪廓進行偏移,并在邊框邊緣進行繪制;可以通過length值設置輪廓與邊框邊緣的距離。
CSS3 outline-offset屬性
作用:對輪廓進行偏移,并在超出邊框邊緣的位置繪制輪廓。
說明:輪廓與邊框有兩點不同:輪廓不占用空間,輪廓可能是非矩形的。
語法:
outline-offset: length|inherit;
length:輪廓與邊框邊緣的距離。
inherit:規定應從父元素繼承 outline-offset 屬性的值。
CSS3 outline-offset屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
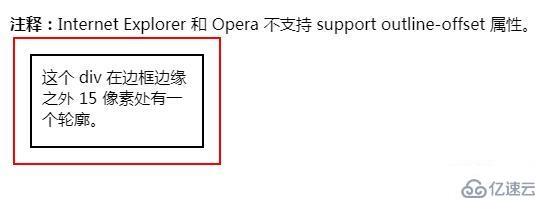
<p><b>注釋:</b>Internet Explorer 和 Opera 不支持 support outline-offset 屬性。</p>
<div>這個 div 在邊框邊緣之外 15 像素處有一個輪廓。</div>
</body>
</html>效果圖:

以上是outline-offset屬性的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。