溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么用text-overflow屬性,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
text-overflow屬性用于指定當文本溢出包含它的元素時,應該發生的事情。
CSS3 text-overflow屬性
作用:text-overflow 屬性規定當文本溢出包含元素時發生的事情。
語法:
text-overflow: clip|ellipsis|string;
clip:修剪文本。
ellipsis:顯示省略符號來代表被修剪的文本。
string:使用給定的字符串來代表被修剪的文本。
注:所有主流瀏覽器都支持 text-overflow 屬性。
CSS3 text-overflow屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
div.test:hover
{
text-overflow:inherit;
overflow:visible;
}
</style>
</head>
<body>
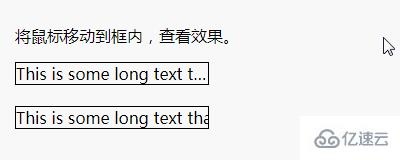
<p>將鼠標移動到框內,查看效果.</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<br>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
</body>
</html>效果圖:

看完上述內容,你們對怎么用text-overflow屬性有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。