溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何使用background-position屬性,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
CSS background-position屬性
作用:設置背景圖像的起始位置。
說明:該background-position屬性設置背景原圖像(由 background-image 定義)的位置,背景圖像如果要重復,將從這一點開始。
語法:
background-position: x y;
x表示水平位置,y表示垂直位置;x和y有多種賦值方式,下面我們來看看x,y可能的值:
| 值 | 描述 |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | 如果僅指定一個關鍵字,其他值將會是"center" |
| x% y% | 第一個值是水平位置,第二個值是垂直。左上角是0%0%。右下角是100%100%。如果僅指定了一個值,其他值將是50%。 。默認值為:0%0% |
| xpos ypos | 第一個值是水平位置,第二個值是垂直。左上角是0。單位可以是像素(0px0px)或任何其他 CSS單位。如果僅指定了一個值,其他值將是50%。你可以混合使用%和positions |
注:需要把 background-attachment 屬性設置為 "fixed",才能保證該屬性在 Firefox 和 Opera 中正常工作。
CSS background-position屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center 50px;
}
</style>
</head>
<body>
</body>
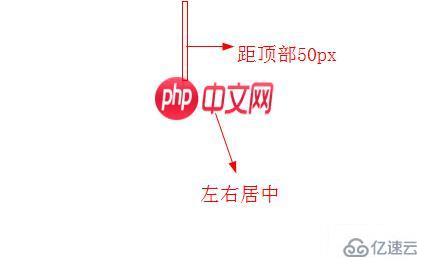
</html>效果圖:

上述內容就是如何使用background-position屬性,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。