您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS的工作過程是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在平時的工作中,可能都是再用一些框架或者是簡單的CSS來修飾我們的HTML頁面,那么仔細想想一個資深的前端從業者,是否需要知道他的工作原理和過程呢,技術這種東西,當然是我們了解的越多,才會使用的越得心應手。那么下面,我就為大家來介紹一下CSS的工作過程把。
有個經典的問題:從你輸入 URL 到看到頁面都發生了什么?這個問題回答可長可短,回答詳細了扯上大幾千字都不是問題。這里我從接收到 HTML,CSS,JS 等各種文件之后開始說,前面的都不是本題重點了。
總的來說,過程分以下幾步:
是不是感覺很神奇,簡單的幾個過程就能讓我們的頁面變得好看起來,這還是屬于很淺的一些內容,更深層次東西在bob老師最近的直播課中經常有講到,大家可以多多關注哦。不說這些題外話了,我們下面來畫幾個圖,幫助大家更清楚的理解CSS的工作過程、。
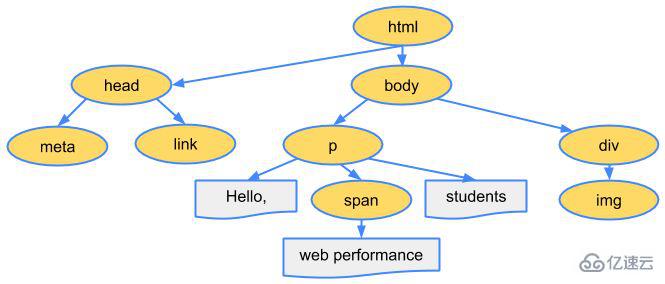
1、構建 DOM Tree:HTML 文件加載后,瀏覽器開始構建 DOM Tree,DOM Tree 就是描述 HTML 文檔中元素層疊關系的一棵樹,長這樣

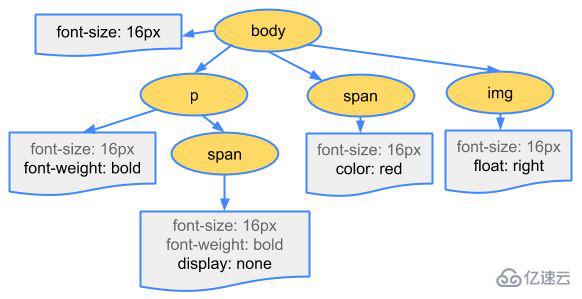
2、構建 CSSOM 樹:與DOM 類似,我們需要對 CSS 構建樹。首先CSS 字節轉換成字符,接著轉換成令牌和節點,最后鏈接到一個稱為“CSS 對象模型”(CSSOM) 的樹結構內,CSSOM 樹長這樣

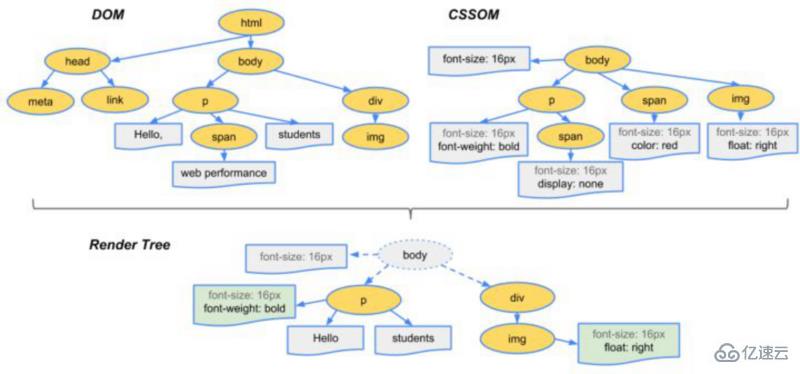
3.合成渲染樹:將 DOM 樹和 CSSOM 樹合并成一棵渲染樹,長這樣
4、繪制/柵格化:我們已經知道各個元素的樣式和布局方式了,接下來就是瀏覽器內核(平時說的 webkit 內核)來計算,將渲染樹中的每個節點轉換成屏幕上的實際像素。
5、繪制到屏幕。
關于CSS的工作過程是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。