您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關安裝Bootstarp的示例的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
一、安裝
首先打開Bootstarp的官網:https://v3.bootcss.com

下載完成后,解壓壓縮包,把解壓后的文件導入pycham中
在HTML頁面中的style中導入bootstrap的css文件和js文件,建議導入min.css,體積更小
以我的文件路徑為例:
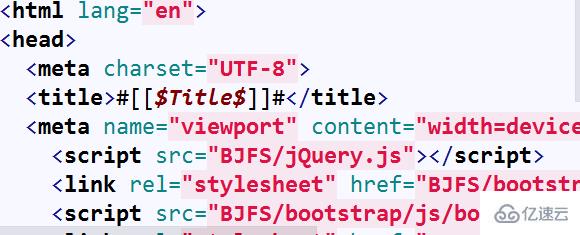
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/bootstrap.js"></script>
安裝完成
二.更改pycharm的默認HTML頁面(可跳過)
在pycharm中創建一個新的HTML頁面,如果還想使用Bootstarp,只能重新導入上述路徑
為了避免重復的工作,可以更改默認的HTML模板
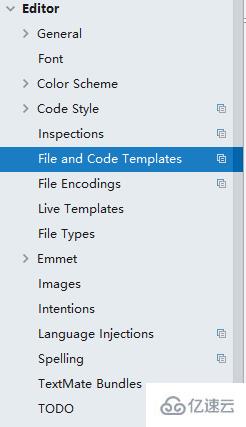
1.打開setting,找到下面選項

2.找到HTML文件

3.更改右邊的代碼

更改模板完成
三.Bootstarp的使用:
1.柵格系統
Bootstarp的重要特性:柵格系統
官方的解釋可以看官網:https://v3.bootcss.com/css/#grid
個人理解就是:在一個container的容器內,被行分隔,每一行分為12個單位的長度
//簡單的模型
<div class='container'>
<div class='row'> </div>
<div class='row'> </div>
<div class='row'> </div>
</div>簡單的測試一下:
//c1中沒有設置寬度,只設置了div的高度
<div class="container">
<div class="row">
<div class="c1 col-lg-1 ">1</div>
<div class="c1 col-lg-1 ">2</div>
<div class="c1 col-lg-1 ">3</div>
<div class="c1 col-lg-1 ">4</div>
<div class="c1 col-lg-1 ">5</div>
<div class="c1 col-lg-1 ">6</div>
<div class="c1 col-lg-1 ">7</div>
<div class="c1 col-lg-1 ">8</div>
<div class="c1 col-lg-1 ">9</div>
<div class="c1 col-lg-1 ">10</div>
<div class="c1 col-lg-1 ">11</div>
<div class="c1 col-lg-1 ">12</div>
<div class="c1 col-lg-1 ">13</div>
</div>
</div> .c1{
height: 50px;
background-color: red;
border: 1px black solid
}c1的樣式

可以看到一個container容器被分為12份,這是因為設置了col-lg-1的原因,該類可以從col-lg-1設置到col-lg-12,
<div class="container">
<div class="row">
<div class="c1 col-lg-3 ">1</div>
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
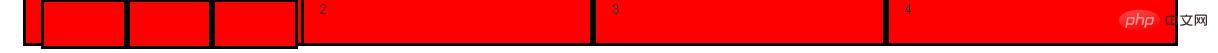
</div>效果如下:

還有重要的一點:
每一行的每一個列還可以繼續切分
效果如下:

做的比較丑,勿怪。。
代碼:
<div class="container">
<div class="row">
//在這個div里面進行切分
<div class="c1 col-lg-3 row">
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
</div>
//結束
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>2.組件和各種控件的獲取:
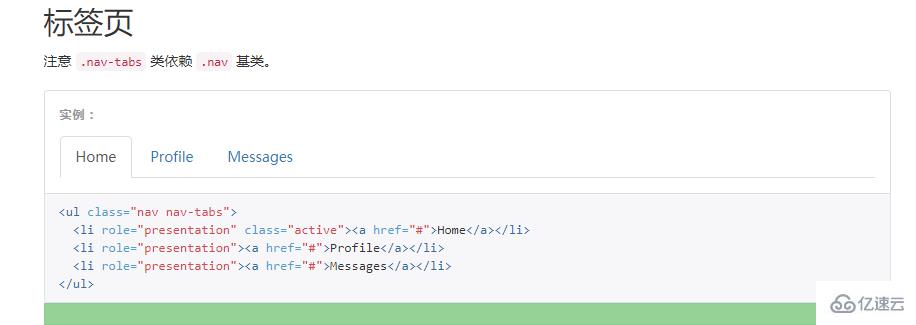
1.通過官網的復制粘貼獲取:( ?′ω`? )

直接復制代碼,粘貼到你需要的地方
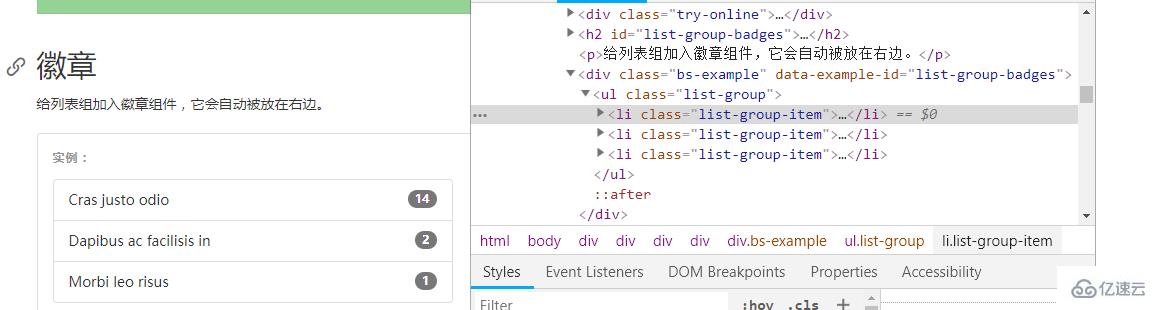
2.開發者模式:
F12進入開發者模式(每個瀏覽器可能不一樣)

看中什么,選中什么,在右面的界面中,鼠標右鍵copy->copy outHtml,導入HTML文件中
好了,這個組件是你的了
感謝各位的閱讀!關于安裝Bootstarp的示例就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。