您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中tab-size屬性的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css tab-size屬性定義及用法
在css中,tab-size屬性是使用來規定制表符(tab)字符的空格長度,在HTML中,制表符(tab)字符通常顯示為一個單一的空格字符,除了一些元素,比如 <textarea> 和 <pre>,tab-size屬性的結果只對這些元素有效。
tab-size屬性是css3中新增屬性,目前只有Chrome瀏覽器支持tab-size屬性;Firefox瀏覽器支持-moz-tab-size屬性來替代該屬性;Opera瀏覽器支持-o-tab-size屬性來替代該屬性。沒有瀏覽器支持該值作為長度單位。
css tab-size屬性語法格式
css語法:tab-size: number/length/initial/inherit
JavaScript語法: object.style.tableLayout="fixed"
屬性值說
number:規定每個制表符(tab)字符要顯示的空格字符的數量(默認值為8)
length:規定制表符(tab)字符的長度(幾乎所有的主流瀏覽器都還不支持該屬性值)
initial:設置該屬性為它的默認值
inherit:從父元素繼承tab-size屬性的值
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css tab-size屬性制表符的空格長度</title>
<style type="text/css">
#t1{tab-size: 4;
-moz-tab-size: 4; /*Firefox */
-o-tab-size: 4; /*Opera */
}
#t2{tab-size: 8;
-moz-tab-size: 8; /*Firefox */
-o-tab-size: 8; /* Opera */
}
</style>
</head>
<body>
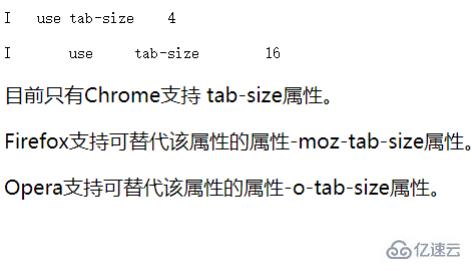
<pre id="t1">I use tab-size 4</pre>
<pre id="t2">I use tab-size 16</pre>
<p>目前只有Chrome支持 tab-size屬性。</p>
<p>Firefox支持可替代該屬性的屬性-moz-tab-size屬性。</p>
<p>Opera支持可替代該屬性的屬性-o-tab-size屬性。</p>
</body>
</html>運行結果

看完了這篇文章,相信你對css中tab-size屬性的使用方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。