您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中box-pack屬性的使用方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
css box-pack屬性定義及用法
1.box-pack屬性是css3新增屬性,是使用來規定當框大于子元素的尺寸,在何處放置子元素,目前主流瀏覽器都還不支持該屬性,但是一些瀏覽器有自己的私有屬性來實現box-pack屬性的效果。
2.Internet Explorer 10可以使用-ms-flex-pack property屬性來代替支持box-pack屬性,Internet Explorer 10之前版本不支持該屬性。Firefox內核瀏覽器可以通過私有屬性-moz-box-pack屬性來代替支持box-pack屬性。Safari、Opera以及Chrome瀏覽器可以通過私有屬性 -webkit-box-pack屬性來代替支持box-pack屬性;
css box-pack屬性語法格式
box-pack: start/end/center/justify;
屬性值說明
start :對于普通方向的boxes,左邊緣的第一個子元素被放置在左側(所有額外的空間放置后的最后一個子元素)。對于反向boxes,右邊緣最后一個子元素放置在右側(所有額外的空間放置前的第一個子元素)
end:對于正常的方向的boxes,最后一個子元素的右邊緣放置在右側(所有額外的空間放置前的第一個子元素)。對于反向boxes,第一個孩子的左邊緣放置在左側(所有額外的空間放置后的最后一個子元素)
center:額外的空間劃分均勻的兩半,前一半放置第一個子元素,另一半放置最后一個子元素
justify:額外的空間平均分配給每個子元素
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-pack屬性筆記</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 100px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:center;/* W3C */
-ms-flex-pack:center;/* Internet Explorer 10 */
-moz-box-pack:center;/* Firefox */
-webkit-box-pack:center;/* Safari, Opera, and Chrome */
}
.box2{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:justify;/* W3C */
-ms-flex-pack:justify;/* Internet Explorer 10 */
-moz-box-pack:justify;/* Firefox */
-webkit-box-pack:justify;/* Safari, Opera, and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p>1</p><p>2</p></div>
<div class="box2"><p>1</p><p>2</p></div>
</body>
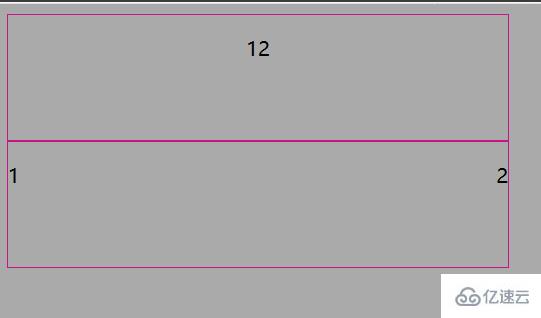
</html>運行結果

感謝你能夠認真閱讀完這篇文章,希望小編分享css中box-pack屬性的使用方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。