您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中使用outline-style屬性的案例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
輪廓是繪制于元素周圍的一條線,位于邊框邊緣的外圍。outline-style屬性用于設置元素的整個輪廓的樣式;不能設置該屬性的值為none,否則輪廓不會出現。
css outline-style屬性怎么用?
outline-style屬性用于設置元素的整個輪廓的樣式。樣式不能是 none,否則輪廓不會出現。
語法:
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
屬性值:
● none:默認。定義無輪廓。
● dotted:定義點狀的輪廓。
● dashed:定義虛線輪廓。
● solid:定義實線輪廓。
● double:定義雙線輪廓。雙線的寬度等同于 outline-width 的值。
● groove:定義 3D 凹槽輪廓。此效果取決于 outline-color 值。
● ridge:定義 3D 凸槽輪廓。此效果取決于 outline-color 值。
● inset:定義 3D 凹邊輪廓。此效果取決于 outline-color 值。
● outset:定義 3D 凸邊輪廓。此效果取決于 outline-color 值。
● inherit:規定應該從父元素繼承輪廓樣式的設置。
說明:outline-style 屬性需始終在 outline-color 屬性之前聲明 ,因為元素只有獲得輪廓以后才能改變其輪廓的顏色。
注釋:
outline是圍繞元素,它是圍繞元素的邊距;但是,它是來自不同的邊框屬性。
輪廓不是元素尺寸的一部分,因此元素的寬度和高度屬性不包含輪廓的寬度。輪廓線不會占據空間,也不一定是矩形。
css outline-style屬性 示例
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
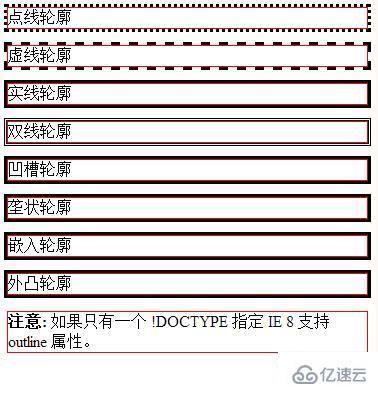
<p class="dotted">點線輪廓</p>
<p class="dashed">虛線輪廓</p>
<p class="solid">實線輪廓</p>
<p class="double">雙線輪廓</p>
<p class="groove">凹槽輪廓</p>
<p class="ridge">壟狀輪廓</p>
<p class="inset">嵌入輪廓</p>
<p class="outset">外凸輪廓</p>
<p><b>注意:</b> 如果只有一個 !DOCTYPE 指定 IE 8 支持 outline 屬性。</p>
</body>
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享css中使用outline-style屬性的案例內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。