您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue生命周期指的是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue生命周期是什么?
Vue生命周期是指vue實例對象從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命周期進行的,在生命周期的不同階段調用對應的鉤子函數可以實現組件數據管理和DOM渲染兩大重要功能。
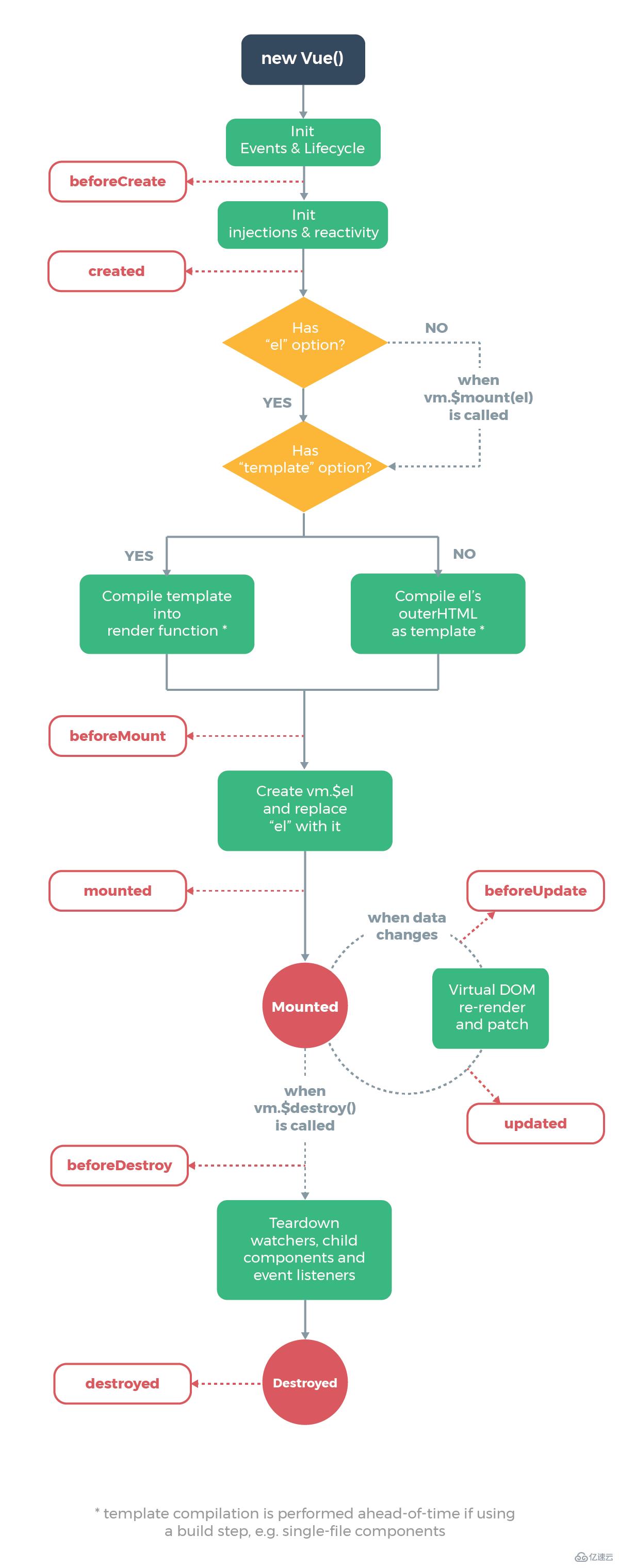
我們來看一下官網給的vue生命周期的圖:

我們接下來就來詳細看看這個vue生命周期圖
從上面這幅圖中,我們可以看到vue生命周期可以分為八個階段,分別是:
beforeCreate(創建前)、created(創建后)、beforeMount(載入前)、mounted(載入后)、beforeUpdate(更新前)、updated(更新后)、beforeDestroy(銷毀前)、destroyed(銷毀后)
下面我們就來分別看看vue生命周期的這八個階段:
1、創建前(beforeCreate)
對應的鉤子函數為beforeCreate。此階段為實例初始化之后,此時的數據觀察和事件機制都未形成,不能獲得DOM節點。
2、創建后(created)
對應的鉤子函數為created。在這個階段vue實例已經創建,仍然不能獲取DOM元素。
3、載入前(beforeMount)
對應的鉤子函數是beforemount,在這一階段,我們雖然依然得不到具體的DOM元素,但vue掛載的根節點已經創建,下面vue對DOM的操作將圍繞這個根元素繼續進行;beforeMount這個階段是過渡性的,一般一個項目只能用到一兩次。
4、載入后(mounted)
對應的鉤子函數是mounted。mounted是平時我們使用最多的函數了,一般我們的異步請求都寫在這里。在這個階段,數據和DOM都已被渲染出來。
5、更新前(beforeUpdate)
對應的鉤子函數是beforeUpdate。在這一階段,vue遵循數據驅動DOM的原則;beforeUpdate函數在數據更新后雖然沒立即更新數據,但是DOM中的數據會改變,這是Vue雙向數據綁定的作用。
6、更新后(updated)
對應的鉤子函數是updated。在這一階段DOM會和更改過的內容同步。
7、銷毀前(beforeDestroy)
對應的鉤子函數是beforeDestroy。在上一階段vue已經成功的通過數據驅動DOM更新,當我們不在需要vue操縱DOM時,就需要銷毀Vue,也就是清除vue實例與DOM的關聯,調用destroy方法可以銷毀當前組件。在銷毀前,會觸發beforeDestroy鉤子函數。
8、銷毀后(destroyed)
對應的鉤子函數是destroyed。在銷毀后,會觸發destroyed鉤子函數。
vue的生命周期的思想貫穿在組件開發的始終,通過熟悉其生命周期調用不同的鉤子函數,我們可以準確地控制數據流和其對DOM的影響;vue生命周期的思想是Vnode和MVVM的生動體現和繼承。
關于“vue生命周期指的是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。