您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了React下setState機制是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
api解析: setState(updater, [callback])
updater: 更新數據 FUNCTION/OBJECT
callback: 更新成功后的回調 FUNCTION
// updater - Function
this.setState((prevState, props) => {
return {counter: prevState.counter + props.step};
});
// update - Object
this.setState({quantity: 2})setState的特點:
1.異步:react通常會集齊一批需要更新的組件,然后一次性更新來保證渲染的性能
2.淺合并 Objecr.assign()
帶來的問題與解決
在使用setState改變狀態之后,立刻通過this.state去拿最新的狀態
解決: componentDidUpdate或者setState的回調函數里獲取
// setState回調函數
changeTitle: function (event) {
this.setState({ title: event.target.value }, () => this.APICallFunction());
},
APICallFunction: function () {
// Call API with the updated value
}有一個需求,需要在在onClick里累加兩次,使用對象的方法更新,則只會加一次
解決: 使用updater function
onClick = () => {
this.setState({ index: this.state.index + 1 });
this.setState({ index: this.state.index + 1 });
}
// 最后解析為,后面的數據會覆蓋前面的更改,所以最終只加了一次.
Object.assign(
previousState,
{index: state.index+ 1},
{index: state.index+ 1},
)
//正確寫法
onClick = () => {
this.setState((prevState, props) => {
return {quantity: prevState.quantity + 1};
});
this.setState((prevState, props) => {
return {quantity: prevState.quantity + 1};
});
}建議:
1.不要在render()函數里面寫setstate(),除非你自己定制了shouldComponentUpdate方法,要不然會引起無限循環
2.不能給state直接賦值,不會引發render eg: this.state.num = 2
3.對數組和對象等引用對象操作時,使用返回新對象的方法
array: 不要使用push、pop、shift、unshift、splice可使用concat、slice、filter、擴展語法
object: Object.assgin/擴展語法
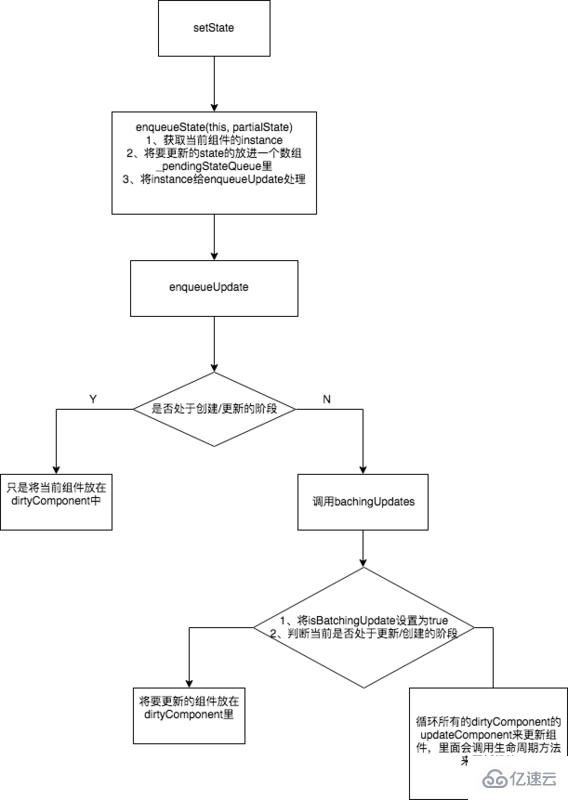
setState更新機制
如圖: pending queue 和 update queue

感謝你能夠認真閱讀完這篇文章,希望小編分享的“React下setState機制是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。