溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3 :first-child選擇器如何使用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
CSS :first-child選擇器用于匹配其父元素中的第一個子元素;即只有當元素是其父元素的第一個子元素時才會匹配元素。
CSS3 :first-child選擇器怎么用?
:first-child 選擇器匹配其父元素中的第一個子元素。
語法:
元素:first-child
{
css樣式
}例:匹配 <p> 的父元素的第一個<p>元素
p:first-child
{
background-color:yellow;
}注釋:所有主流瀏覽器都支持 :first-child 選擇器。對于 IE8 及更早版本的瀏覽器中的 :first-child,必須聲明 <!DOCTYPE>。
CSS :first-child選擇器的使用示例
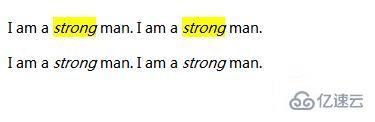
示例1:選擇每個 <p> 中的每個 <i> 元素并設置其樣式,其中的 <p> 元素是其父元素的第一個子元素:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>效果圖:

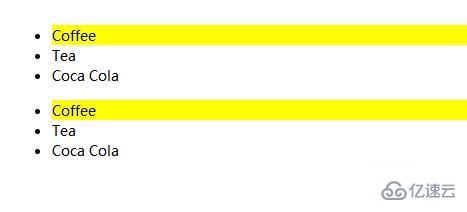
示例2:每一個<ul>元素的第一個子元素選擇的樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul>:first-child
{
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>效果圖:

以上是CSS3 :first-child選擇器如何使用的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。