您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Node.js中操作MySQL數據庫的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
使用mysql這個npm模塊操作MySQL數據庫的基礎教程。 不涉及MySQL的安裝和配置,如果電腦中還未安裝MySQL, 推薦安裝WAMP、XAMPP等集成環境。本文中還使用到了輕量級的Node.js框架Koa搭建web程序,為的是通過前端瀏覽器請求的方式來模擬項目場景,你無需掌握Koa框架的語法也是可以輕松閱讀本文的。
創建項目目錄,并使用npm init初始化項目后,執行下面操作:
npm install mysql koa koa-router
// index.js
const Koa = require('koa');
const Router = require('koa-router');
const mysql = require('mysql');
const app = new Koa();
const router = new Router();
const connection = mysql.createConnection({
host: 'localhost', // 填寫你的mysql host
user: 'root', // 填寫你的mysql用戶名
password: '123456' // 填寫你的mysql密碼
})
connection.connect(err => {
if(err) throw err;
console.log('mysql connncted success!');
})
router.get('/', ctx => {
ctx.body = 'Visit index';
})
app.use(router.routes());
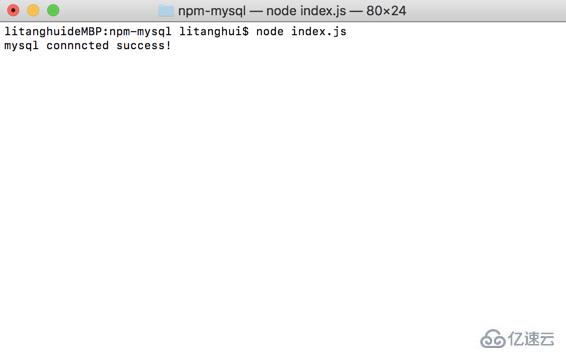
app.listen(3000);在shell中執行node index.js,當看到shell中打印出mysql connected success!,表明MySQL數據庫連接成功。

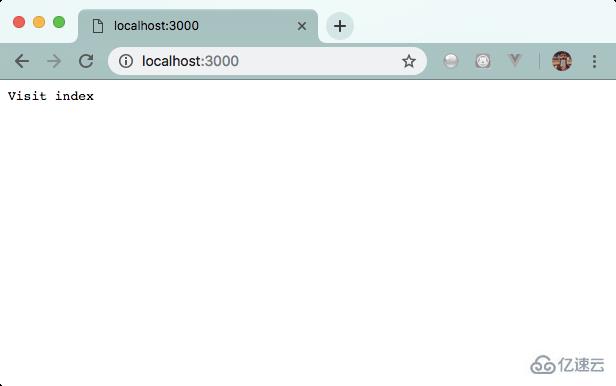
打開瀏覽器, 訪問localhost:3000,當看到屏幕顯示Visit index時,表名項目初始化成功。

當訪問/createdb時,創建一個mysqlkoa的數據庫,代碼如下:
router.get('/createdb', ctx => {
return new Promise(resolve => {
const sql = `CREATE DATABASE mysqlkoa`;
connection.query(sql, (err) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `create database mysqlkoa success!`
}
resolve();
});
})
})重新執行node index.js,并使用瀏覽器訪問localhost:3000/createdb

為了方便,我們直接在連接時使用剛才創建的數據庫,需要在mysql.createConnection中添加database:mysqlkoa的配置項。
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '123456',
database: 'mysqlkoa' // 添加該列
})當訪問/createtable時,我們創建一個數據表fe_frame,該表用來保存前端框架的數據:
router.get('/createtable', ctx => {
return new Promise(resolve => {
const sql = `CREATE TABLE fe_frame(
id INT(11) AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255),
author VARCHAR(255)
)`;
connection.query(sql, (err ,results, filelds) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `create table of fe_frame success!`
}
resolve();
})
})
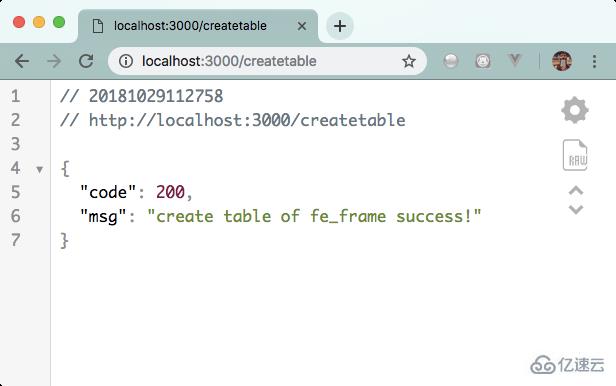
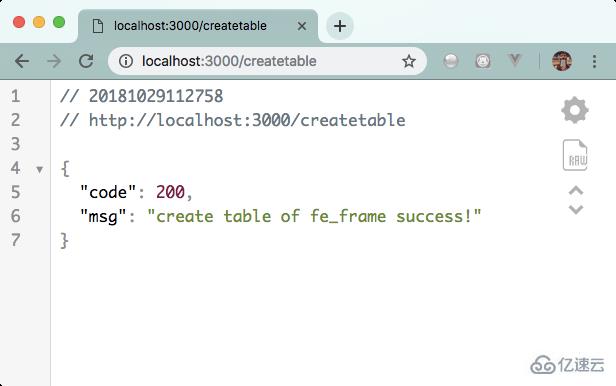
})重新執行node index.js,并使用瀏覽器訪問localhost:3000/createtable

當訪問/insert時,用來插入單條數據:
router.get('/insert', ctx => {
return new Promise(resolve => {
const sql = `INSERT INTO fe_frame(name, author)
VALUES('vue', 'Evan')`;
connection.query(sql, (err) => {
if (err) throw err;
ctx.body = {
cde: 200,
msg: `insert data to fe_frame success!`
}
resolve();
})
})
})重新執行node index.js,并使用瀏覽器訪問localhost:3000/insert

當訪問/insertmulti時,用來插入多條數據:
router.get('/insertmulti', ctx => {
return new Promise(resolve => {
const sql = `INSERT INTO fe_frame(name, author)
VALUES ?`;
const values = [
['React', 'Facebook'],
['Angular', 'Google'],
['jQuery', 'John Resig']
];
connection.query(sql, [values], (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `insert ${result.affectedRows} data to fe_frame success!`
}
resolve();
})
})
})重新執行node index.js,并使用瀏覽器訪問localhost:3000/insertmulti

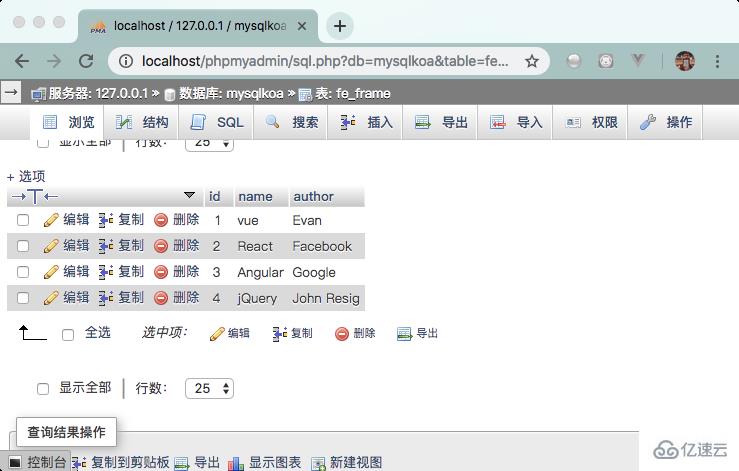
使用phpMyAdmin訪問,可以看到此時mysqlkoa表如下

當訪問/delete時,刪除相應行。我們使用請求參數name來指定刪除哪個框架,在服務器端使用ctx.query.name獲取,代碼如下:
router.get('/delete', ctx => {
return new Promise(resolve => {
const name = ctx.query.name;
const sql = `DELETE FROM fe_frame WHERE name = '${name}'`;
connection.query(sql, (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `delete ${result.affectedRows} data from fe_frame success!`
};
resolve();
})
})
})重新執行node index.js,并使用瀏覽器訪問http://localhost:3000/delete?name=jQuery

當訪問/update時,更新vue框架的作者名為Evan You,代碼如下:
router.get('/update', ctx => {
return new Promise(resolve => {
const sql = `UPDATE fe_frame SET author = 'Evan You' WHERE NAME = 'vue'`;
connection.query(sql, (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
msg: `update ${result.affectedRows} data from fe_frame success!`
};
resolve();
})
})
})重新執行node index.js,并使用瀏覽器訪問http://localhost:3000/update

當訪問/select時,獲取滿足請求參數中框架名條件的項,代碼如下:
router.get('/select', ctx => {
return new Promise(resolve => {
let name = ctx.query.name;
const sql = `SELECT * FROM fe_frame WHERE name = '${name}'`;
connection.query(sql, (err, result) => {
if (err) throw err;
ctx.body = {
code: 200,
data: result
}
resolve();
})
})
})重新執行node index.js,并使用瀏覽器訪問http://localhost:3000/select?name=vue

感謝各位的閱讀!關于“Node.js中操作MySQL數據庫的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。