您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中Window對象和Navigator對象的示例分析,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
一、 Window 對象
1、Window 對象的屬性
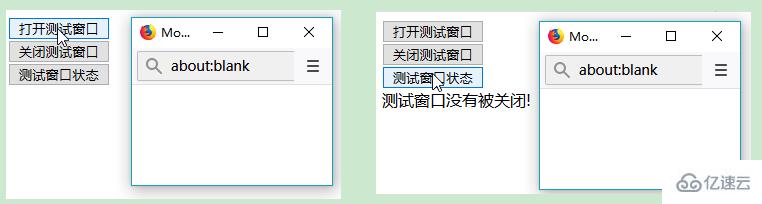
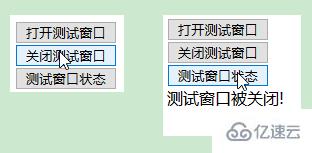
(1) closed: 返回窗口是否已被關閉。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myTestWindowdow;
function openTestWindow(){
myTestWindowdow=window.open("","","width=200,height=100");
}
function closeTestWindow(){
if (myTestWindowdow){
myTestWindowdow.close();
}
}
function checkTestWindow(){
if (!myTestWindowdow){
document.getElementById("msg").innerHTML="測試窗口沒有被打開!";
}
else{
if (myTestWindowdow.closed){
document.getElementById("msg").innerHTML="測試窗口被關閉!";
}
else{
document.getElementById("msg").innerHTML="測試窗口沒有被關閉!";
}
}
}
</script>
</head>
<body>
<input type="button" value="打開測試窗口" onclick="openTestWindow()" /><br/>
<input type="button" value="關閉測試窗口" onclick="closeTestWindow()" /><br/>
<input type="button" value="測試窗口狀態" onclick="checkTestWindow()" /><br/>
<div id="msg"></div>
</body>
</html>

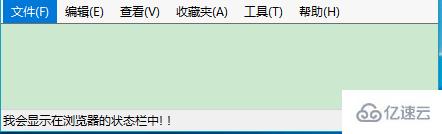
(2) defaultStatus: 設置或返回窗口狀態欄中的默認文本。
status: 設置或返回窗口狀態欄的文本。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
//設置默認狀態欄文本
window.defaultStatus="我會顯示在瀏覽器的狀態欄中! !";
//設置狀態欄文本
//window.status="我會顯示在瀏覽器的狀態欄中! !";
</script>
</head>
<body>
</body>
</html>
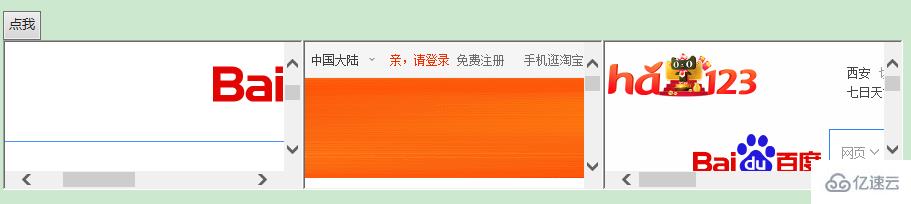
(3) frames: 返回窗口中所有命名的框架。該集合是 Window 對象的數組,每個 Window 對象在窗口中含有一個框架。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function changeAllframe() {
var frames = window.frames;
var i;
for (i = 0; i < frames.length; i++) {
frames[i].location = "https://www.baidu.com";
}
}
</script>
</head>
<body>
<button onclick="changeAllframe()">點我</button><br/>
<iframe src="https://www.baidu.com"></iframe>
<iframe src="https://www.taobao.com"></iframe>
<iframe src="https://www.hao123.com/"></iframe>
</body>
</html>

(4) innerHeight: 返回窗口的文檔顯示區的高度。
innerWidth: 返回窗口的文檔顯示區的寬度。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getWidthAndHeight(){
var w=window.innerWidth;
var h=window.innerHeight;
x=document.getElementById("myInfo");
x.innerHTML="Width: " + w + " Heigth: " + h;
}
</script>
</head>
<body>
<button onclick="getWidthAndHeight()">獲取innerWidth,innerHeight</button><br/>
<div id="myInfo"></div>
</body>
</html>
(5) localStorage:用于長久保存數據,保存的數據沒有過期時間,直到手動去刪除。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getClickCount() {
if(typeof(Storage) !== "undefined") {
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount)+1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("myInfo").innerHTML = "你已經點擊了 " + localStorage.clickcount + " 次。";
} else {
document.getElementById("myInfo").innerHTML = "Sorry, your browser does not support web storage...";
}
}
</script>
</head>
<body>
<button onclick="getClickCount()">點擊</button><br/>
<div id="myInfo"></div>
</body>
</html>瀏覽器不支持時:

瀏覽器支持時:

(6) length: 返回在當前窗口中frames的數量。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getframeCount() {
document.getElementById("myInfo").innerHTML = "有frame " + frames.length + " 個。";
}
</script>
</head>
<body>
<button onclick="getframeCount()">點擊</button><br/>
<div id="myInfo"></div>
<iframe src="https://www.baidu.com"></iframe>
<iframe src="https://www.taobao.com"></iframe>
<iframe src="https://www.hao123.com/"></iframe>
</body>
</html>
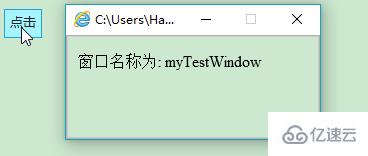
(7) name: 設置或返回窗口的名稱。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','myTestWindow','width=200,height=100');
myWindow.document.write("<p>窗口名稱為: " + myWindow.name + "</p>");
}
</script>
</head>
<body>
<button onclick="openWin()">點擊</button><br/>
</body>
</html>
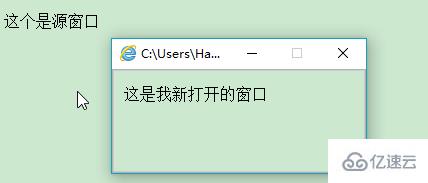
(8) opener:可返回對創建該窗口的 Window 對象的引用。當使用window.open()打開一個窗口,您可以使用此屬性返回來自目標窗口源(父)窗口的詳細信息。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openNewWindow(){
myNewWindow=window.open('','','width=200,height=100');
myNewWindow.document.write("這是我新打開的窗口");
myNewWindow.focus();
myNewWindow.opener.document.write("這個是源窗口");
}
</script>
</head>
<body>
<button onclick="openNewWindow()">點擊</button><br/>
</body>
</html>
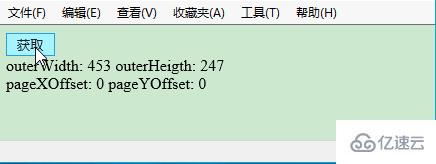
(9) outerHeight: 返回窗口的外部高度,包含工具條與滾動條。
outerWidth:返回窗口的外部寬度,包含工具條與滾動條。
pageXOffset: 設置或返回當前頁面相對于窗口顯示區左上角的 X 位置。
pageYOffset: 設置或返回當前頁面相對于窗口顯示區左上角的 Y 位置。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getWidthAndHeight(){
var ow=window.outerWidth;
var oh=window.outerHeight;
var pX=window.pageXOffset;
var pY=window.pageYOffset;
x=document.getElementById("myInfo");
x.innerHTML+="outerWidth: " + ow + " outerHeigth: " + oh+"<br/>";
x.innerHTML+="pageXOffset: " + pX + " pageYOffset: " + pY+"<br/>";
}
</script>
</head>
<body>
<button onclick="getWidthAndHeight()">獲取</button><br/>
<div id="myInfo"></div>
</body>
</html>
(10) parent: 返回父窗口。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getParentWindow(){
window.open('','','width=200,height=100');
alert(window.parent.location);
}
</script>
</head>
<body>
<button onclick="getParentWindow()">獲取</button><br/>
<div id="myInfo"></div>
</body>
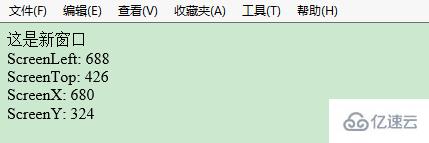
</html>(11) screenLeft: 返回相對于屏幕窗口的x坐標。
screenTop: 返回相對于屏幕窗口的y坐標。
screnX: 返回相對于屏幕窗口的x坐標。
screenY: 返回相對于屏幕窗口的y坐標。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openNewWindow(){
myNewWindow=window.open('','');
myNewWindow.document.write(" 這是新窗口<br/>");
myNewWindow.document.write(" ScreenLeft: " + myNewWindow.screenLeft +"<br/>");
myNewWindow.document.write(" ScreenTop: " + myNewWindow.screenTop + "<br/>");
myNewWindow.document.write(" ScreenX: " + myNewWindow.screenX + "<br/>");
myNewWindow.document.write(" ScreenY: " + myNewWindow.screenY + "<br/>");
}
</script>
</head>
<body>
<button onclick="openNewWindow()">獲取</button><br/>
</body>
</html>
(12) sessionStorage: 用于臨時保存同一窗口(或標簽頁)的數據,在關閉窗口或標簽頁之后將會刪除這些數據。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getClickCount() {
if(typeof(Storage) !== "undefined") {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount)+1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("myInfo").innerHTML = "你已經點擊了 " + sessionStorage.clickcount + " 次。";
} else {
document.getElementById("myInfo").innerHTML = "Sorry, your browser does not support web storage...";
}
}
</script>
</head>
<body>
<button onclick="getClickCount()">點擊</button><br/>
<div id="myInfo"></div>
</body>
</html>瀏覽器不支持時:

瀏覽器支持時:

(13) self: 返回指向當前 window 對象的引用,利用這個屬性,可以保證在多個窗口被打開的情況下,正確調用當前窗口內的函數或屬性而不會發生混亂。
top: 返回當前窗口的最頂層瀏覽器窗口。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function check(){
if (window.top!=window.self) {
document.write("這個窗口不是最頂層窗口!")
}
else{
document.write("這個窗口是最頂層窗口!</p>")
}
}
</script>
</head>
<body>
<button onclick="check()">點擊</button><br/>
</body>
</html>
2 、Window 對象的方法
(1) alert(): 顯示帶有一段消息和一個確認按鈕的警告框。
atob(): 解碼一個 base-64 編碼的字符串。
btoa(): 創建一個 base-64 編碼的字符串。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function myFunction(){
alert("你好,我是一個警告框!"); //alert方法
var strA = "Hello world!";
var btoastr = window.btoa(strA); //btoa() 方法用于創建一個 base-64 編碼的字符串。
var atobstr = window.atob(btoastr); //atob() 方法用于解碼使用 base-64 編碼的字符串。
alert("編碼字符串為: " + btoastr + " " + "解碼后字符串為: " + atobstr);
}
</script>
</head>
<body>
<button onclick="myFunction()">點擊</button><br/>
</body>
</html>

(2) blur(): 把鍵盤焦點從頂層窗口移開。focus(): 把鍵盤焦點給予一個窗口。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("The new window");
myWindow.blur();
//myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="Open window" onclick="openWin()">
</body>
</html>(3) setInterval(): 按照指定的周期(以毫秒計)來調用函數或計算表達式。
clearInterval(): 取消由 setInterval() 設置的 timeout。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
//setInterval() 方法可按照指定的周期(以毫秒計)來調用函數或計算表達式。
var myVar = setInterval(function(){ myTimer() }, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("timeInfo").innerHTML = t;
}
function myStopFunction() {
clearInterval(myVar); //取消由 setInterval() 函數設定的定時執行操作。
}
</script>
</head>
<body>
<button onclick="myStopFunction()">停止時間</button>
<p id="timeInfo"></p>
</body>
</html>



(4) setTimeout(): 在指定的毫秒數后調用函數或計算表達式。
clearTimeout(): 取消由 setTimeout() 方法設置的 timeout。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myVar;
function myFunction() {
//setTimeout() 方法用于在指定的毫秒數后調用函數或計算表達式。
myVar = setTimeout(function(){ alert("Hello") }, 3000);
}
function myStopFunction() {
clearTimeout(myVar); //如果alert彈出方法還未執行,我們可以使用 clearTimeout() 來阻止它。
}
</script>
</head>
<body>
<button onclick="myFunction()">設置3秒彈出Hello</button>
<button onclick="myStopFunction()">停止彈出</button>
</body>
</html>(5) close(): 關閉瀏覽器窗口。
open(): 打開一個新的瀏覽器窗口或查找一個已命名的窗口。
createPopup(): 創建一個 pop-up 窗口。
print(): 打印當前窗口的內容。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=200,height=100'); //打開新窗口
myWindow.document.write("使用open()方法打開的新窗口");
}
function closeWin(){
myWindow.close(); //關閉新打開的窗口
}
function create_Popup(){
var p=window.createPopup(); //創建一個 pop-up 窗口
var pbody=p.document.body;
pbody.style.backgroundColor="lime";
pbody.style.border="solid black 1px";
pbody.innerHTML="這是createPopup()彈出";
p.show(100,100,200,50,document.body);
}
function my_print(){
window.print(); //調出windows系統的打印機
}
</script>
</head>
<body>
<input type="button" value="open()方法" onclick="openWin()"><br/>
<input type="button" value="close()方法" onclick="closeWin()"><br/>
<input type="button" value="createPopup()方法" onclick="create_Popup()"><br/>
<input type="button" value="print()方法" onclick="my_print()"><br/>
</body>
</html>(6) confirm(): 顯示帶有一段消息以及確認按鈕和取消按鈕的對話框。
prompt(): 顯示可提示用戶輸入的對話框。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function my_prompt(){
var x;
var Name=prompt("請輸入你的名字","Harry Potter");
if (Name!=null && Name!=""){
document.getElementById("myInfo").innerHTML="你好 " + Name + "! ";
}
}
function my_confirm(){
var x;
var r=confirm("請點擊");
if (r==true){
x="確定";
}
else{
x="取消";
}
document.getElementById("myInfo").innerHTML=x;
}
</script>
</head>
<body>
<input type="button" value="prompt()方法" onclick="my_prompt()">
<input type="button" value="confirm()方法" onclick="my_confirm()"><br/>
<div id='myInfo'></div>
</body>
</html>



(7) getComputedStyle(): 獲取指定元素的 CSS 樣式。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function my_getComputedStyle(){
var elem = document.getElementById("myInfo");
var theCSSprop = window.getComputedStyle(elem, null).getPropertyValue("background-color");
document.getElementById("myInfo").innerHTML = theCSSprop;
}
</script>
</head>
<body>
<input type="button" value="getComputedStyle()方法" onclick="my_getComputedStyle()">
<div id='myInfo' style="height: 50px;background-color: yellow;"></div>
</body>
</html>
(8) moveBy(): 可相對窗口的當前坐標把它移動指定的像素。
moveTo(): 把窗口的左上角移動到一個指定的坐標。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("這是新窗口");
}
function moveByWin(){
myWindow.moveBy(200,200); //相對窗口的當前坐標把它移動指定的像素
myWindow.focus();
}
function moveToWin(){
myWindow.moveTo(0,0);//把窗口的左上角移動到一個指定的坐標
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打開新窗口" onclick="openWin()" />
<input type="button" value="moveBy()方法" onclick="moveByWin()" />
<input type="button" value="moveBy()方法" onclick="moveToWin()" />
</body>
</html>(9) resizeBy(): 按照指定的像素調整窗口的大小。
resizeTo(): 把窗口的大小調整到指定的寬度和高度。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("這是新窗口");
}
function resizeByWin(){
myWindow.resizeBy(100,50);
myWindow.focus();
}
function resizeToWin(){
myWindow.resizeTo(50,30);
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打開新窗口" onclick="openWin()" />
<input type="button" value="resizeBy()方法" onclick="resizeByWin()" />
<input type="button" value="resizeTo()方法" onclick="resizeToWin()" />
</body>
</html>(10) scrollBy(): 按照指定的像素值來滾動內容。
scrollTo(): 把內容滾動到指定的坐標。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=50,height=20');
myWindow.document.write("-<br/>");
myWindow.document.write("---<br/>");
myWindow.document.write("-----<br/>");
myWindow.document.write("-------<br/>");
myWindow.document.write("---------<br/>");
myWindow.document.write("-----------<br/>");
myWindow.document.write("-------------<br/>");
myWindow.focus();
}
function scrollByWin(){
myWindow.scrollBy(20,20); //按照指定的像素值來滾動內容
myWindow.focus();
}
function scrollToWin(){
myWindow.scrollTo(50,50); // 把內容滾動到指定的坐標
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打開新窗口" onclick="openWin()" />
<input type="button" value="scrollBy()方法" onclick="scrollByWin()" />
<input type="button" value="scrollTo()方法" onclick="scrollToWin()" />
</body>
</html>二、Navigator 對象
1、Navigator 對象的屬性
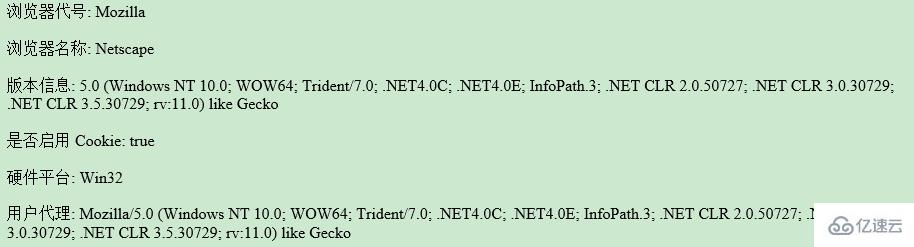
(1) appCodeName: 返回瀏覽器的代碼名
(2) appName: 返回瀏覽器的名稱
(3) appVersion: 返回瀏覽器的平臺和版本信息
(4) cookieEnabled: 返回指明瀏覽器中是否啟用 cookie 的布爾值
(5) platform: 返回運行瀏覽器的操作系統平臺
(6) userAgent: 返回由客戶機發送服務器的user-agent 頭部的值
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
document.write("瀏覽器代號: " + navigator.appCodeName);
document.write("<br/><br/>瀏覽器名稱: " + navigator.appName);
document.write("<br/><br/>版本信息: " + navigator.appVersion);
document.write("<br/><br/>是否啟用 Cookie: " + navigator.cookieEnabled);
document.write("<br/><br/>硬件平臺: " + navigator.platform);
document.write("<br/><br/>用戶代理: " + navigator.userAgent);
</script>
</head>
<body>
</body>
</html>
2、 Navigator 對象的方法
(1) javaEnabled(): 指定是否在瀏覽器中啟用Java
(2) taintEnabled(): 規定瀏覽器是否啟用數據污點(data tainting)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
document.write("<br/><br/>啟用Java: " + navigator.javaEnabled());
document.write("<br/><br/>啟用數據污點: " + navigator.taintEnabled());
</script>
</head>
<body>
</body>
</html>
感謝你能夠認真閱讀完這篇文章,希望小編分享JavaScript中Window對象和Navigator對象的示例分析內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。