您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關react中key的使用案例的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。

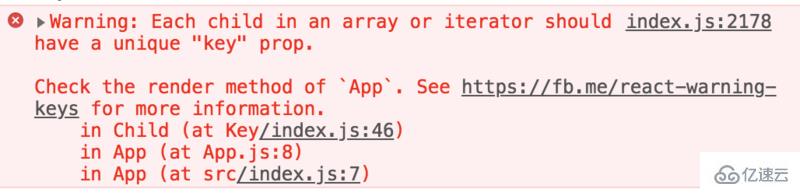
在開發react程序時我們經常會遇到這樣的警告,然后就會想到:哦!循環子組件忘記加key了~
出于方便,有時候會不假思索的使用循環的索引作為key,但是這樣真的好嗎?什么樣的值才是key的最佳選擇?
為了弄明白,本文將從三個方面來分析"key":
1.為什么要使用key
2.使用index做key存在的問題
3.正確的選擇key
1.為什么要使用key
react官方文檔是這樣描述key的:
Keys可以在DOM中的某些元素被增加或刪除的時候幫助React識別哪些元素發生了變化。因此你應當給數組中的每一個元素賦予一個確定的標識。
react的diff算法是把key當成唯一id然后比對組件的value來確定是否需要更新的,所以如果沒有key,react將不會知道該如何更新組件。
你不傳key也能用是因為react檢測到子組件沒有key后,會默認將數組的索引作為key。
react根據key來決定是銷毀重新創建組件還是更新組件,原則是:
key相同,組件有所變化,react會只更新組件對應變化的屬性。
key不同,組件會銷毀之前的組件,將整個組件重新渲染。
2.使用index做key存在的問題
2.1 受控組件
單純的展示組件比如span,這些組件是受控組件,意味著他們的值將是我們給定好的。
如果子組件只是受控組件,使用index作為key,可能表面上不會有什么問題,實際上性能會受很大的影響。例如下面的代碼:
// ['張三','李四','王五']=>
<ul>
<li key="0">張三</li>
<li key="1">李四</li>
<li key="2">王五</li>
</ul>
// 數組重排 -> ['王五','張三','李四'] =>
<ul>
<li key="0">王五</li>
<li key="1">張三</li>
<li key="2">李四</li>
</ul>當元素數據源的順序發生改變時,對應的:
key為0,1,2的組件都發生了變化,三個子組件都會被重新渲染。(這里的重新渲染不是銷毀,因為key還在)
相反,我們使用唯一id作為key:
// ['張三','李四','王五']=>
<ul>
<li key="000">張三</li>
<li key="111">李四</li>
<li key="222">王五</li>
</ul>
// 數組重排 -> ['王五','張三','李四'] =>
<ul>
<li key="222">王五</li>
<li key="000">張三</li>
<li key="111">李四</li>
</ul>根據上面的更新原則,子組件的值和key均未發生變化,只是順序發生改變,因此react只是將他們做了移動,并未重新渲染。
2.2 非受控組件
像input這樣可以由用戶任意改變值,不受我們控制的組件,在使用了index作為key時可能會發生問題,看如下的栗子:
子組件:
render() {
return (
<p>
<p >值:{this.props.value}</p>
<input />
</p>
);
}
}父組件
{
this.state.data.map((element, index) => {
return <Child value={element} key={index} />
})
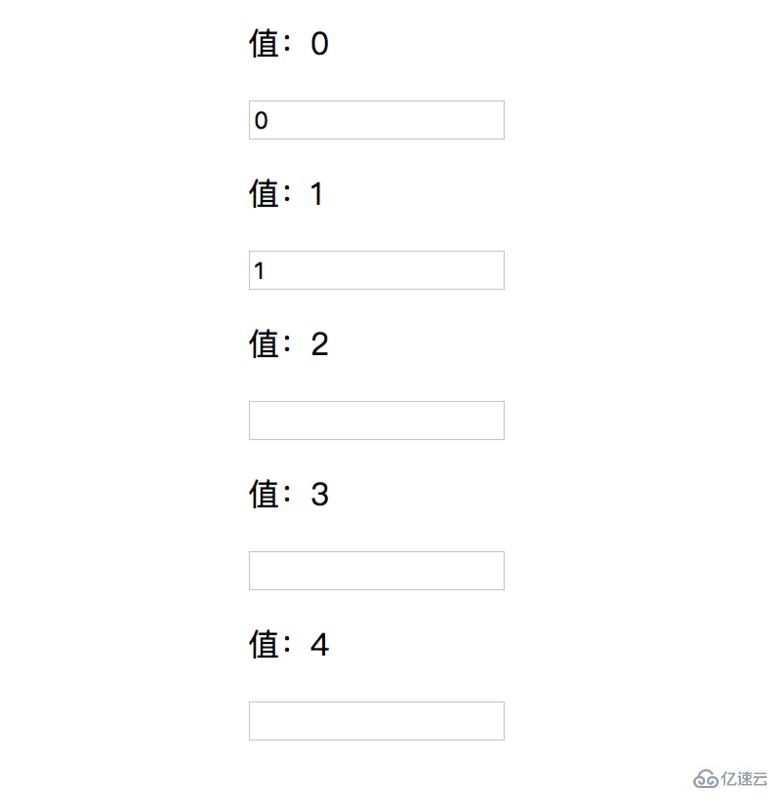
}我們在前兩個輸入框分別輸入對應的值:

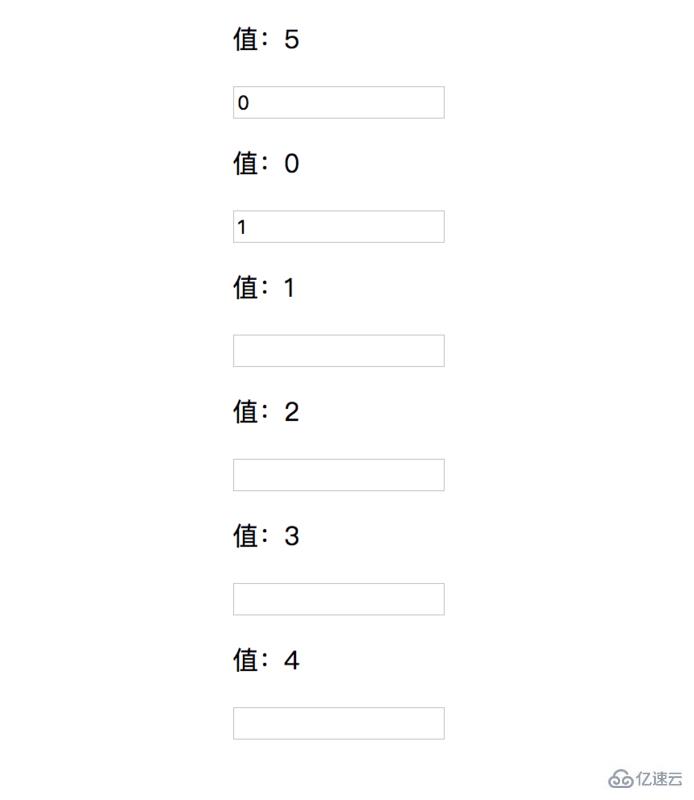
然后在頭部添加一個元素:

很明顯,這個結果并不符合我們的預期,我們來分析一下發生了什么:
<div key="0">
<p >值:0</p>
<input />
</div>
<div key="1">
<p >值:1</p>
<input />
</div>
<div key="2">
<p >值:2</p>
<input />
</div>變化后:
<div key="0">
<p >值:5</p>
<input />
</div>
<div key="1">
<p >值:0</p>
<input />
</div>
<div key="2">
<p >值:1</p>
<input />
</div>
<div key="3">
<p >值:2</p>
<input />
</div>可以發現:key 0,1,2并沒有發生改變,根據規則,不會卸載組件,只會更新改變的屬性。
react只diff到了p標簽內值的變化,而input框中的值并未發生改變,因此不會重新渲染,只更新的p標簽的值。
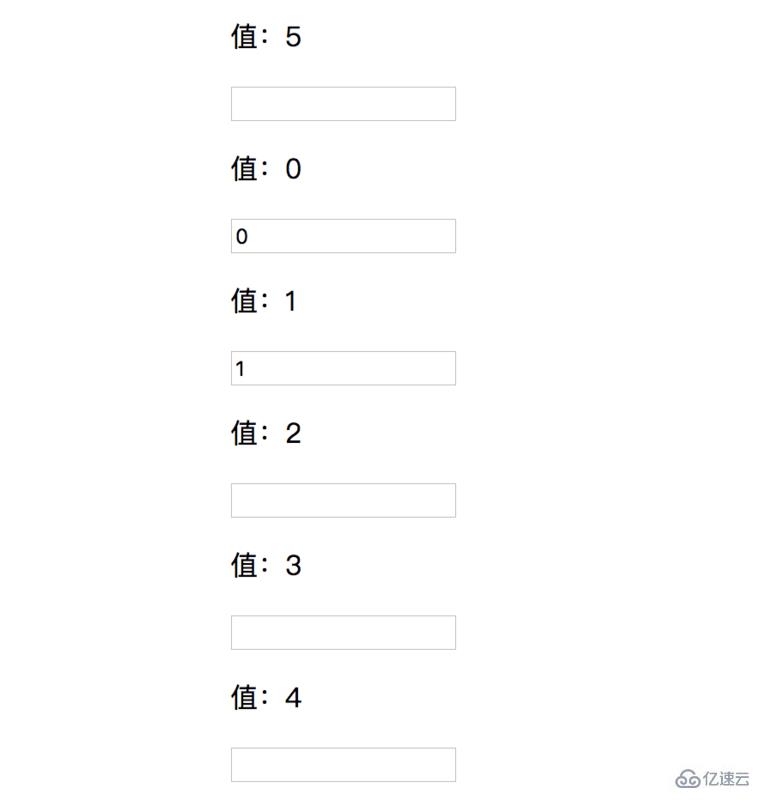
當使用唯一id作為key后:

<div key="000">
<p >值:0</p>
<input />
</div>
<div key="111">
<p >值:1</p>
<input />
</div>
<div key="222">
<p >值:2</p>
<input />
</div>變化后:
<div key="555">
<p >值:5</p>
<input />
</div>
<div key="000">
<p >值:0</p>
<input />
</div>
<div key="111">
<p >值:1</p>
<input />
</div>
<div key="222">
<p >值:2</p>
<input />
</div>可以很明顯的發現:key為 111,222,333的組件沒有發生任何改變,react不會更新他們,只是新插入了子組件555,并改變了其他組件的位置。
3.正確的選擇key
3.1 純展示
如果組件單純的用于展示,不會發生其他變更,那么使用index或者其他任何不相同的值作為key是沒有任何問題的,因為不會發生diff,就不會用到key。
3.2 推薦使用index的情況
并不是任何情況使用index作為key會有缺陷,比如如下情況:
你要分頁渲染一個列表,每次點擊翻頁會重新渲染:
使用唯一id:
第一頁
<ul>
<li key="000">張三</li>
<li key="111">李四</li>
<li key="222">王五</li>
</ul>
第二頁
<ul>
<li key="333">張三三</li>
<li key="444">李四四</li>
<li key="555">王五五</li>
</ul>翻頁后,三條記錄的key和組件都發生了改變,因此三個子組件都會被卸載然后重新渲染。
使用index:
第一頁
<ul>
<li key="0">張三</li>
<li key="1">李四</li>
<li key="2">王五</li>
</ul>
第二頁
<ul>
<li key="0">張三三</li>
<li key="1">李四四</li>
<li key="2">王五五</li>
</ul>翻頁后,key不變,子組件值發生改變,組件并不會被卸載,只發生更新。
3.3 子組件可能發生變更/使用了非受控組件
大多數情況下,使用唯一id作為子組件的key是不會有任何問題的。
這個id一定要是唯一,并且穩定的,意思是這條記錄對應的id一定是獨一無二的,并且永遠不會發生改變。
不推薦使用math.random或者其他的第三方庫來生成唯一值作為key。
因為當數據變更后,相同的數據的key也有可能會發生變化,從而重新渲染,引起不必要的性能浪費。
如果數據源不滿足我們這樣的需求,我們可以在渲染之前為數據源手動添加唯一id,而不是在渲染時添加。
感謝各位的閱讀!關于react中key的使用案例就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。