您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關用JavaScript動態更改CSS樣式表的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
如何用JavaScript動態更改CSS類(樣式表)?要在JavaScript中更改類名,需要更改元素的className屬性。

我們來直接看一個示例
創建以下HTML文件。
JavaScriptChangeCssClass.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
}
</script>
<link rel="stylesheet" type="text/css" href="JavaScriptChangeCssClass.css"/>
</head>
<body>
<p>這篇文章是很<span id="important">重要</span>的,需要特別注意。</p>
<input id="Button1" type="button" value="button" onclick="buttonClick();"/>
</body>
</html>JavaScriptChangeCssClass.css
.importantText{
font-weight:700;
color:#FF0000;
}說明:
單擊按鈕,就會執行以下代碼部分
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
} target = document.getElementById("important");因此,ID獲得important的元素。在這種情況下,你可以獲得“<span id =”important“>重要</ span>”的元素。
if (target != null) {
target.className = "importantText";
}如果可以獲取元素,則它是非null值,因此執行if語句的內部。通過分配className屬性,您可以設置元素的類。在此示例中,“importantText”設置為類名。
根據這個處理
<span id="important" class="importantText">重要</span>
改變了狀態。
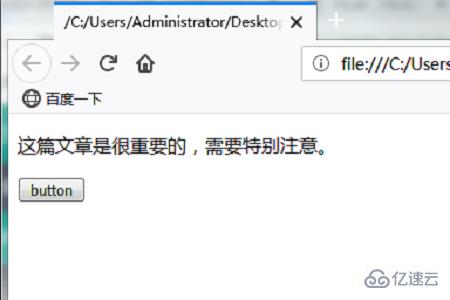
運行結果
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。

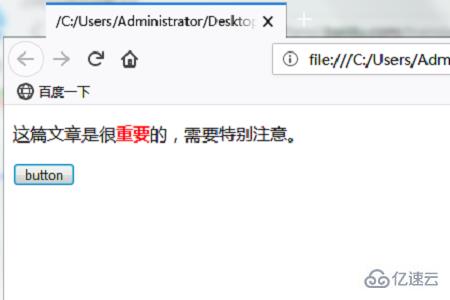
點擊“button”按鈕,則會顯示如下效果,“重要”變為紅色的字體

感謝各位的閱讀!關于用JavaScript動態更改CSS樣式表的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。