您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript實現網頁中指定區域的超鏈接轉換為URL?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

話不多說,我們直接來看下面的示例
代碼如下
DropHyperLink.css
.dropArea {
margin-top:8px;
margin-bottom:8px;
width:320px;
height:64px;
background-color:#fff2a7;
border: 1px solid #ff6a00;
}
.longTextBox{
width:80%;
}DropHyperLink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="DropHyperLink.css" />
<script type="text/javascript">
function load() {
var droparea = document.getElementById('LinkDropArea');
droparea.addEventListener('dragover', onDragOver, false);
droparea.addEventListener('drop', onDrop, false);
}
function onDragOver(event) { //event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'link';
}
function onDrop(event) {
var url = event.dataTransfer.getData("text");
var textBox = document.getElementById('OutputTextBox');
textBox.value = url;
}
</script>
</head>
<body onload="load();">
<div id="LinkDropArea" class="dropArea">把超鏈接拖到這里</div>
<input id="OutputTextBox" class="longTextBox" type="text"/>
</body>
</html>說明:
可以在ID = LinkDropArea的div框中打開網頁瀏覽器的鏈接。要接受drop,要對框架的元素進行dragode事件處理。在事件處理過程中,調用preventDefault()并阻止未接收默認拖動的操作。同時將其設置為dataTransfer.dropEffect。drop事件處理程序還調用dataTransfer.getData(“text”)方法來獲取元素的文本數據。在鏈接的情況下,在鏈接的情況下,存儲的元素的文本數據中存儲了鏈接的URL。獲取的URL的字符串將顯示在屏幕底部的文本框中。
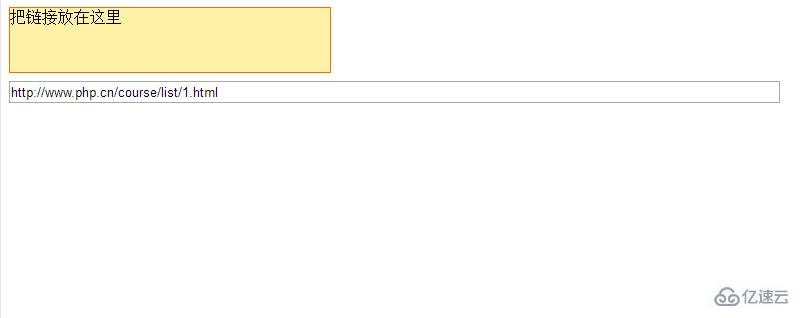
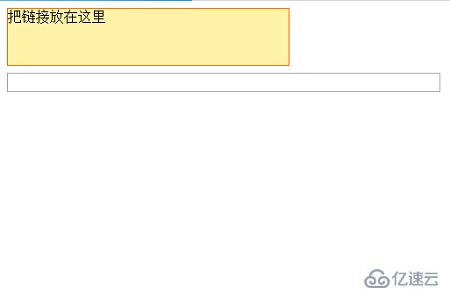
運行結果

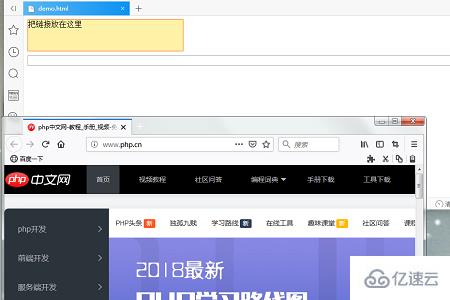
然后準備另一個Web瀏覽器窗口,拖動Web瀏覽器上顯示的頁面中的超鏈接,并將其放在頁面上的拖放區域中。

比如拖動“前端開發”,那么結果如下圖所示

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。