您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
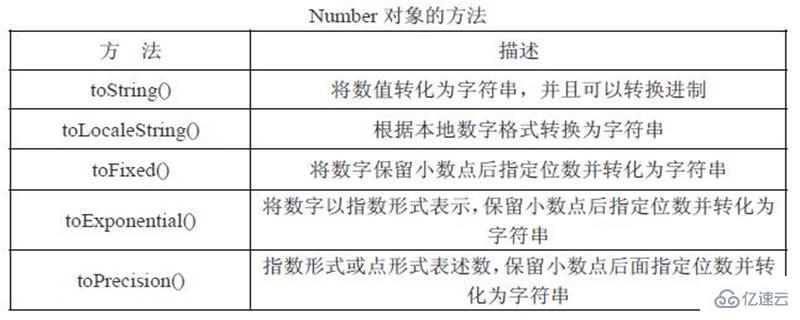
javascript格式化數字有哪幾種方法?針對這個問題,今天小編總結這篇有關javascript格式化數字的文章,希望幫助更多想學習javascript的同學找到更加簡單易行的辦法。
js中格式化數字的方法有:toFixed() 方法將數字轉換為指定小數位數的數字、toPrecision() 方法在超出指定位數時轉換為指數計數法、toExponential() 方法把值轉換為指數計數法
在JavaScript中格式化數字是非常有用的,但是有時通過強制轉換成整數,這樣的方法誤差挺大的,所以今天跟大家分享JavaScript中格式化數字的幾種常用方法,有一定的參考作用,希望對大家有所幫助

toFixed() 方法
可以把數字四舍五入為指定小數位數的數字
Number.toFixed(num)
num:指小數的位數,它的取值范圍是 0 ~ 20 之間的值,包括 0 和 20,如果不寫這個參數的話將會用0來代替。
返回值
返回 Number的字符串表示,不采用指數計數法,小數點后有固定的 num 位數字。也可以用 0來補足,以便它達到我們所指定的長度。如果我們設定的值大于length+21,則該方法只會調用 Number.toString(),返回采用指數計數法表示的字符串。
注意:當我們設定的值太小或者太大時就會拋出異常,但在0 ~ 20 之間的值不會引發該異常
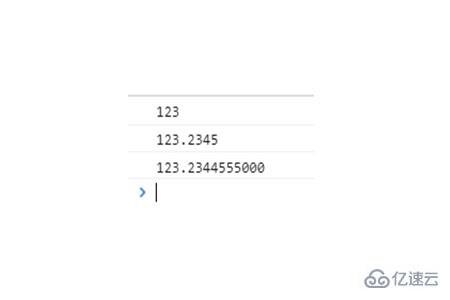
<script> var number=123.2344555 console.log(number.toFixed(0)); console.log(number.toFixed(4)); console.log(number.toFixed(10)); </script>
結果如下:

toPrecision() 方法
指在對象的值超出指定位數時將其轉換為指數計數法。
Number.toPrecision(num)
num:指必須被轉換為指數計數法的最小位數。它的取值范圍是 1 ~ 21 之間(且包括 1 和 21),如果不寫這個參數的話,則會調用方法 toString(),而不是把數字轉換成十進制的值。
返回值
返回 Number 的字符串,包含所設置的有效數字。如果 num 足夠大,能夠包括 Number整數部分的所有數字,那么返回的字符串將采用定點計數法表示。否則,采用指數計數法,即小數點前有一位數字,小數點后有 num-1 位數字。必要時,該數字會被舍入或用 0 補足。
注意:當 num 設置的太小或太大時就會拋出異常 RangeError
<script> var number=123.2344555 console.log(number.toPrecision(1)); console.log(number.toPrecision(4)); console.log(number.toPrecision(10)); </script>
結果如下:

toExponential() 方法
可以把值轉換成指數計數法。
Number.toExponential(num)
num:指指數計數法中的小數位數,是 0 ~ 20 之間的值(包括 0 和 20),如果不寫這個參數,將會使用盡可能多的數字。
返回值
返回的字符串采用指數計數法表示,即小數點之前有一位數字,小數點之后有 num 位數字。該數字的小數部分將被舍入,必要時用 0 補足,以便使它達到指定的長度。
注意:當 num 太小或太大時會拋出異常 RangeError
<script> var number=123.2344555 console.log(number.toExponential(1)); console.log(number.toExponential(4)); console.log(number.toExponential(10)); </script>
結果如下:

看完上述內容,你們掌握javascript格式化數字的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。