您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
js查找字符串中指定子字符串的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
在js中,通過使用JavaScript String 對象里的search()方法和match()方法來搜索(查找)字符串中指定的子字符串。

使用search()方法
字符串的search()方法是用來在指定字符串中查找指定的子字符串,或與正則表達式相匹配的子串。如果有匹配的子串,則返回匹配子串的起始位置;如果沒有匹配的子串,則返回 -1。
語法:
string.search(regexp)
參數regexp:表示需要查找的指定子字符串,或需要匹配的正則表達式。
說明:search()方法區分大小寫,如果想要忽略大小寫的查找,需要追加標志 i。
例:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:腳本語言</span><br />
<span id="str2"></span>
</p>
<p>
<span id="str3"></span><br />
<span>查找:php</span><br />
<span id="str4"></span><br />
<span>查找:腳本語言</span><br />
<span id="str5"></span>
</p>
</div>
<script>
var str1="JavaScript是一種腳本語言, 腳本語言經常被解析";
var str2=str1.search("腳本語言");
var str3="億速云的網址為:www.php.cn!";
var str4=str3.search("php");
var str5=str3.search("腳本語言");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML =str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
document.getElementById("str5").innerHTML ="返回:"+str5;
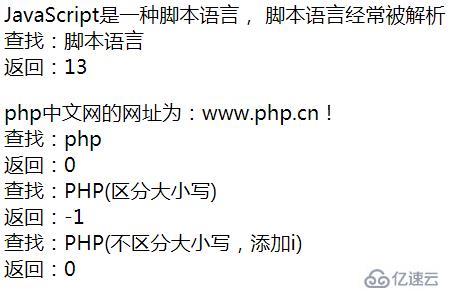
</script>效果圖:

使用match()方法
match()方法是用于在字符串內檢索指定的值,或找到一個或多個正則表達式的匹配的子串。
語法:
string.match(searchvalue) string.match(regexp)
searchvalue:必需項,表示要查找的字符串值。
regexp:必需項,表示要查找匹配的模式的 RegExp 對象。
說明:
在查找完后,match() 方法會返回一個存放匹配結果的數組;數組里的內容會受regexp后是否有全局標志 g的影響。
如果在regexp后添加全局標志 g,則match() 方法將執行全局檢索,找到 string中的所有匹配子字符串。若一直沒有,就返回null;若找到了一個或多個匹配子串,則返回一個數組。
如果沒有添加 g,則match() 方法只會執行一次匹配,找到最近的一個匹配子串就停止匹配,返回一個帶有匹配子串相關信息的數組;若一直沒找到,就返回null。
簡單示例:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:php</span><br />
<span id="str2"></span><br />
<span>查找:php(添加g)</span><br />
<span id="str3"></span><br />
<span>查找:PHP(區分大小寫)</span><br />
<span id="str4"></span><br />
</p>
</div>
<script>
var str1="億速云的網址為:www.php.cn!";
var str2=str1.match("php");
var str3=str1.search(/php/g);
var str4=str1.search("PHP");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML ="返回:"+str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
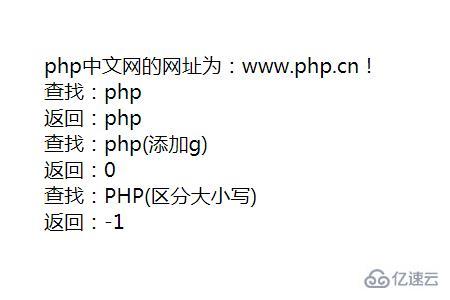
</script>效果圖:

感謝各位的閱讀!看完上述內容,你們對js查找字符串中指定子字符串的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。