您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中Array對象有哪些使用方式?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!

我們先來看一個示例
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new Array("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>下面我們就根據這個例子來介紹Array對象的一些用法
刪除數組末尾的元素
代碼如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var last = family.pop();
console.log(family);
</script>運行結果如下

將元素添加到數組的開頭
代碼如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var newLength = family.unshift("Zero");
console.log(family);
</script>運行結果如下

獲取元素的下標
代碼如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var ban = family.indexOf("Soucy");
console.log(ban);
</script>運行結果如下

從上述結果中我們可以知道Soucy的下標值是2。
確定下標位置并刪除元素
代碼如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var removedFamily = family.splice(0,1);
console.log(family);
</script>運行效果如下

復制一個數組
代碼如下
<script>
var family= new Array("Tom", "Jerry", "Soucy");
var FamilyCopied= new Array("Tom", "Jerry", "Soucy");
console.log(FamilyCopied);
</script>運行效果如下

定義一個空數組
空數組用于定義不包含任何內容的數組。
代碼如下
//定義一個空數組
var family = new Array();
msgArray[0] = "Tom";
msgArray[99] = "100Tom";
if (family.length==100) {
console.log("數組的長度為100");
}刪除Array對象的任何部分
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
運行效果如下

注意:這里雖然刪除了兩個元素但是數組長度不變,splice刪除元素,數組長度是會相應的改變的,數組的下標也會相應改變的。
多維數組的創建
多維數組是組合兩種或更多種類型元素的數組。
JavaScript不提供多維數組的方法,但可以通過在數組中再創建一個數組來實現多維數組。
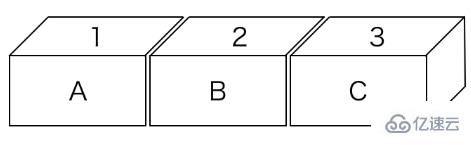
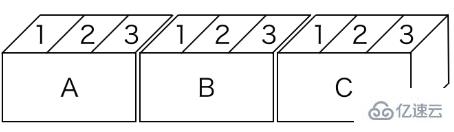
我們來看下面的圖像
一維數組

二維數組

我們來看具體的示例
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
在名為array1的變量中,將分配array數組中第二個元素中包含的值[7,8,9]
感謝各位的閱讀!看完上述內容,你們對JavaScript中Array對象有哪些使用方式大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。