您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何實現HTML與CSS中的3D轉換模塊,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
文中的img標簽 全部變成了macdown格式
一. 什么是2D和3D
1.什么是2D和3D
2D就是一個平面, 只有寬度和高度, 沒有厚度
3D就是一個立體, 有寬度和高度, 還有厚度
默認情況下所有的元素都是呈2D展現的
2.如何讓某個元素呈3D展現
和透視一樣, 想看到某個元素的3d效果, 只需要給他的父元素添加一個transform-style屬性, 然后設置為preserve-3d即可
3.transform-style的取值:
flat:默認取值,二維的;
preserve-3d:3D效果;
<html lang="en"> <head> <meta charset="UTF-8"> <title>106-3D轉換模塊</title> <style>
*{ margin: 0; padding: 0; }
.father{ width: 200px; height: 200px;
background-color: red; border: 1px solid #000; margin: 100px auto;
perspective: 500px; transform-style: preserve-3d;
transform: rotateY(0deg);
} .son{ width: 100px; height: 100px; background-color: blue; border: 1px solid #000; margin: 0 auto; margin-top: 50px; transform: rotateY(45deg); } </style> </head> <body> <p class="father"> <p class="son"></p> </p> </body> </html>二. 正方體(有瑕疵,頁面文字顯示有問題)
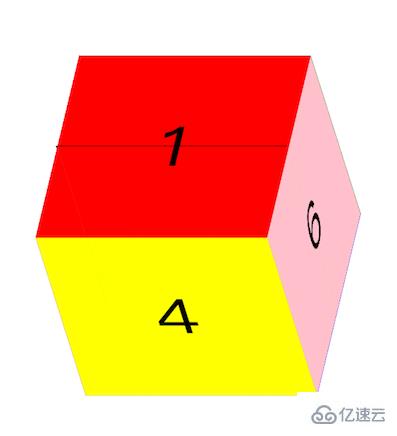
<html lang="en"> <head> <meta charset="UTF-8"> <title>107-3D轉換模塊-正方體</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; } ul li:nth-child(1){ background-color: red; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(2){ background-color: green; transform: translateX(100px) rotateY(90deg); } ul li:nth-child(3){ background-color: blue; transform: translateY(-100px) rotateX(90deg); } ul li:nth-child(4){ background-color: yellow; transform: translateY(100px) rotateX(90deg); } ul li:nth-child(5){ background-color: purple; transform: translateZ(-100px); } ul li:nth-child(6){ background-color: pink; transform: translateZ(100px); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
正方體(有瑕疵,僅供了解)
三. 正方體(終極方案)
旋轉90度后,坐標系也跟著旋轉了90度,故應該沿著z軸移動;
立體效果攻略:先旋轉一定的度數,再沿z軸平移
<html lang="en"> <head> <meta charset="UTF-8"> <title>108-3D轉換模塊-正方體終極</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; }
ul li:nth-child(1){ background-color: red; transform: rotateX(90deg) translateZ(100px); }
ul li:nth-child(2){ background-color: green; transform: rotateX(180deg) translateZ(100px); } ul li:nth-child(3){ background-color: blue; transform: rotateX(270deg) translateZ(100px); } ul li:nth-child(4){ background-color: yellow; transform: rotateX(360deg) translateZ(100px); } ul li:nth-child(5){ background-color: purple; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(6){ background-color: pink; transform: translateX(100px) rotateY(90deg); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
以上就是如何實現HTML與CSS中的3D轉換模塊,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。