您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了css3如何實現條狀百分比的效果,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。

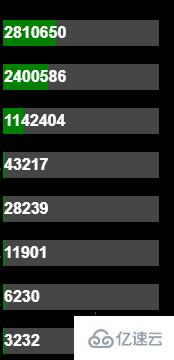
效果圖就是上方所示了,整個長條表示100%,綠色的部分表示該條目占比,鼠標移到該長條上時,顯示百分比(title屬性設置)
首先這個百分比,你要計算出來。
該條狀,我用的是Label來進行顯示,設置其background即可。用什么容器并不固定,根據自己布局需要,但是確定的一點是容器的寬度必須設置。
設置背景顏色的代碼入下:
background:linear-gradient(to right, green 33.90%, #9e9e9e70 33.90%)
linear-gradient表示線性漸變,三個參數設置,第一個參數為方向to left:
設置漸變為從右到左。相當于: 270deg
to right:
設置漸變從左到右。相當于: 90deg
to top:
設置漸變從下到上。相當于: 0deg
to bottom:
設置漸變從上到下。相當于: 180deg。這是默認值,等同于留空不寫。
后面為顏色設定,顯而易見了,兩個顏色,色值后跟該顏色的百分比,兩個百分比一致即可,否則會出現一部分兩個顏色的線性漸變。
上述內容就是css3如何實現條狀百分比的效果,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。