您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用js在畫布上繪制圖形的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
在畫布上,首先使用JavaScript的HTML DOM方法查找<canvas>元素,在使用getContext()方法創建繪圖對象,最后使用HTML DOM Canvas 對象的屬性和方法繪制圖形。
HTML5<canvas>元素創建的畫布只是用來承載圖形的,是一個容器;我們還必須使用腳本(通常是JavaScript)來實際動態的繪制圖形。那么如何使用JavaScript在畫布上繪制圖形?
創建畫布
在介紹如何繪制圖形前,我們首先要使用<canvas>元素創建一個畫布:
<canvas id="myCanvas" width="300" height="200" style="border:2px solid red;"> 當前的瀏覽器不支持HTML5 canvas標記。 </canvas>
設置畫布的大小為:寬400px、高200px,添加一個2px的紅色、實線邊框;在給創建好的畫布一個id="myCanvas"值,方便在下面繪制圖形是找到畫布元素。
效果圖:

使用JavaScript在畫布上繪制圖形
下面我們就來介紹一下如何在畫布上繪制圖形:
1、找到畫布元素
我們在繪制圖形時,首先是需要找到需要繪制圖形的畫布,即<canvas>元素。那么如何找到畫布元素?
其實很簡單,可以通過使用HTML DOM方法getElementById()來完成,例:
var canvas = document.getElementById("myCanvas");// 找到畫布元素在之前創建畫布時,我們給畫布添加了id="myCanvas"的值,現在就可以通過這個ID值來查找<canvas>元素。
2、配置繪圖的環境,創建繪圖對象
getContext()方法可以返回一個用于在畫布上繪圖的環境,當前唯一的合法值是 "2d",會指定一個二維繪圖環境;在未來可能會擴展到支持 3D 繪圖。例:
var ctx = canvas.getContext("2d");使用ctx 對象,就可以在HTML5畫布中繪制圖形了。
3、在畫布上繪制圖形
此時,就可以使用JavaScrip支持的HTML DOM Canvas 對象的屬性和方法來繪制圖形了。下面我們就通過一些簡單的例子來看看如何繪制圖形:
示例1:在畫布上繪制簡單的直線
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath(); // 意思是開始繪制
ctx.moveTo(0,0);
ctx.lineTo(300,200);
ctx.stroke();
</script>可以看出,使用好幾種canvas對象的方法,下面我們來介紹一下:
beginPath()方法:定義開始路徑,或重置當前路徑;表示開始開始繪制。
moveTo(x,y)方法:用于定義直線的起點位置。
lineTo(x,y)方法:用于定義直線的終點位置。
stroke()方法:實際繪制定義的路徑。
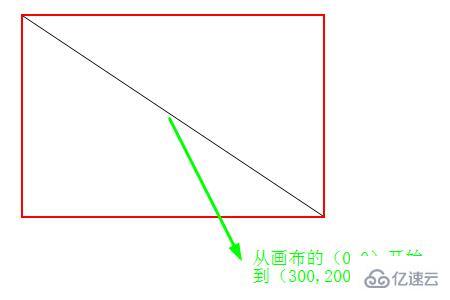
效果圖:

示例2:在畫布上繪制簡單的圓形
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>使用了arc()方法,可以創建弧或曲線,可以用于繪制圓或部分圓。
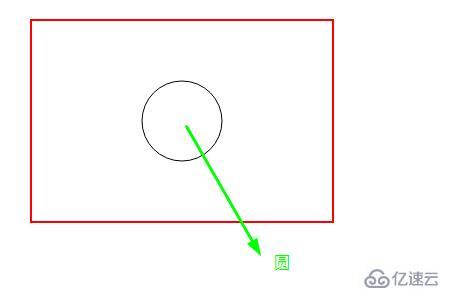
效果圖:

感謝各位的閱讀!看完上述內容,你們對使用js在畫布上繪制圖形的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。